7 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
핵심요약
•
보기 좋은 디자인은 인간의 뇌에 긍정적 반응을 일으켜서 사용자로 하여금 제품이나 서비스의 사용성이 뛰어나다는 생각이 들게 한다.
•
제품이나 서비스의 디자인이 보기 좋으면, 사용자는 사소한 사용성 문제에 비교적 관대해진다.
•
시각적으로 만족스러운 디자인은 사용성 문제를 가리고 사용성 테스트 중에 문제가 드러나는 것을 방해할 수 있다.
심미성과 사용성이 뛰어난 디자인 사례 2가지
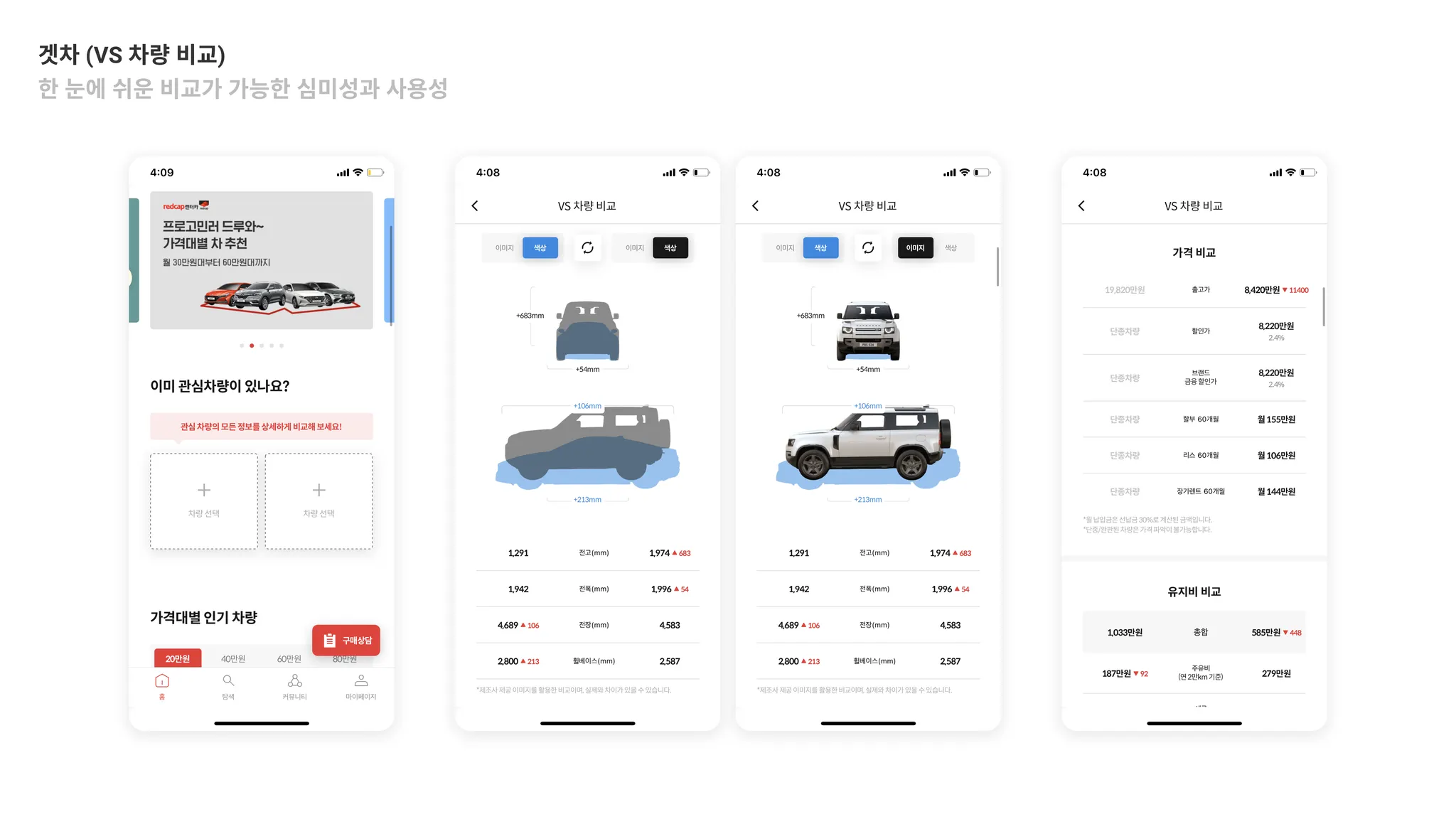
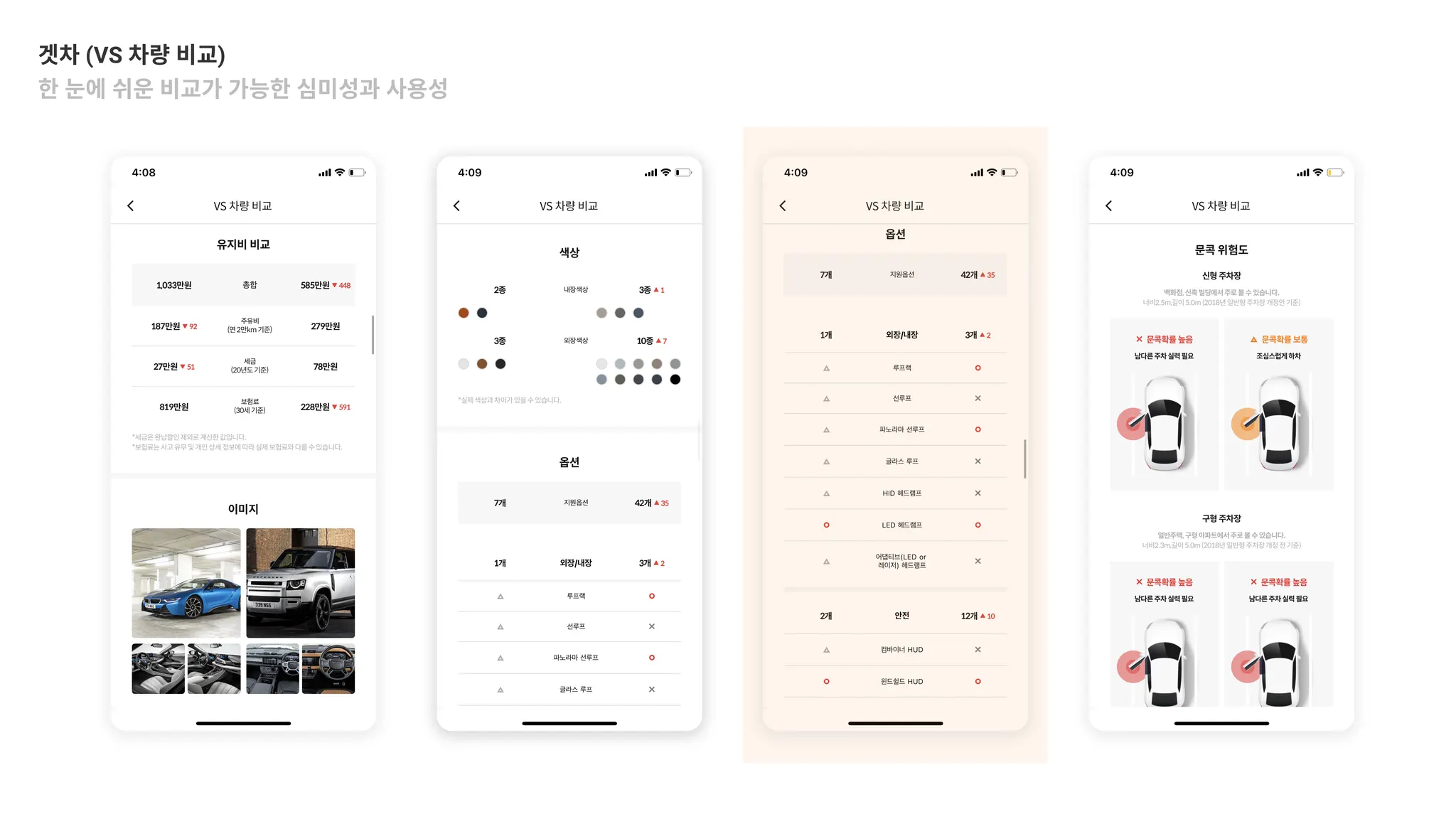
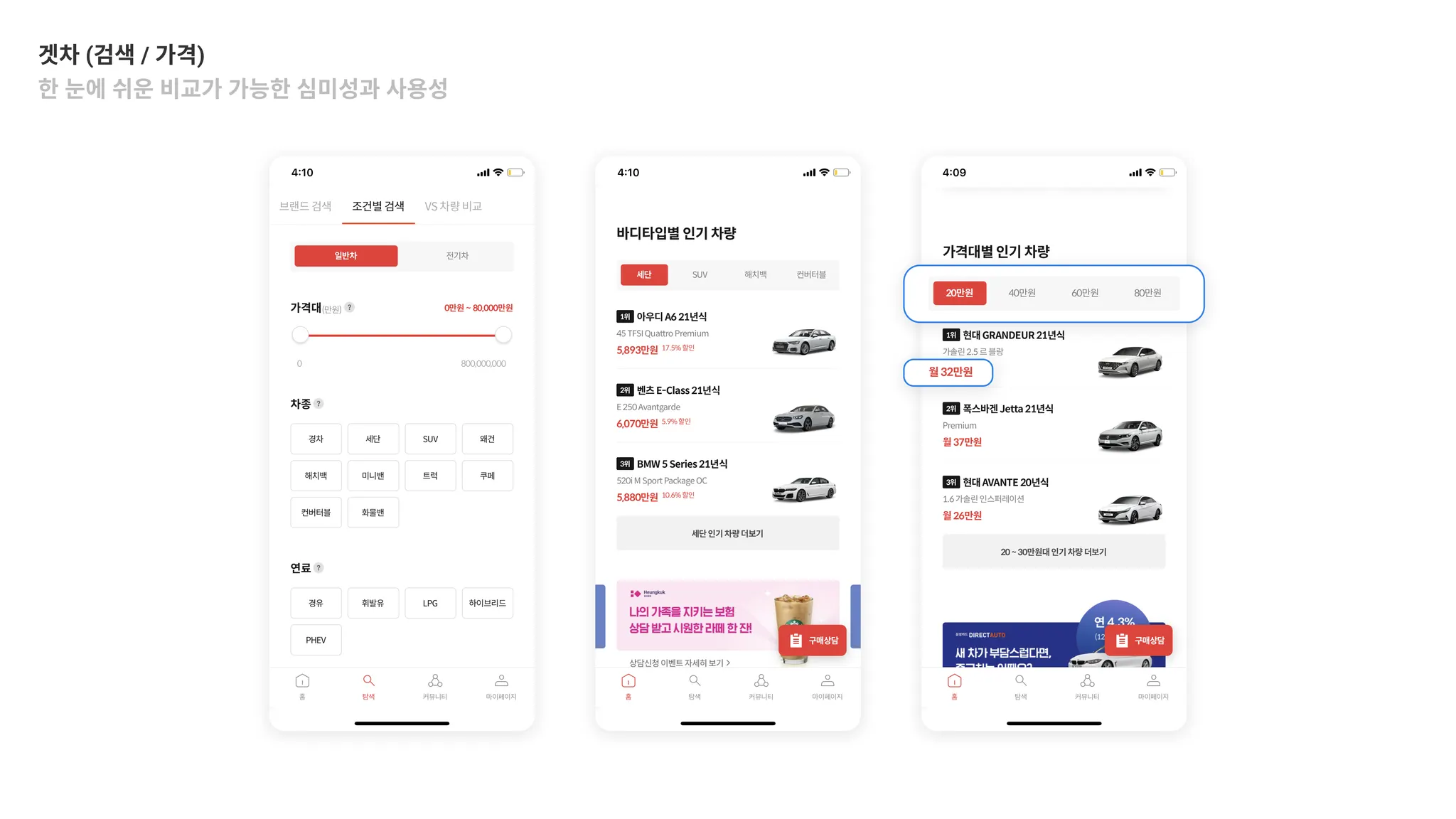
1. 겟차
겟차의 VS 차량비교는 차량의 비용 / 크기 / 옵션 / 색상 / 이미지 / 문콕 등 차량의 쉽게 이해할 수 있다는 점에서 심미성과 사용성을 지닌 좋은 사례이다. 시각적으로 빠른 이해를 돕는 이미지-색상 필터가 가능하고, 표 사용 / 타이포의 색상 계층 구조 / 그래픽을 적극 활용하여 유저가 깊게 고민하지 않고 정보를 이해도록 돕고 있다.
아쉬운 점은 많은 정보를 담다보니 스크롤을 줄이기 위한 작은 서체크기 사용을 유추해 볼 수 있는데, 작은 서체는 사용자에게 시각적 피로감을 줄 수 있고, 정보 인식을 방해할 수 있다.
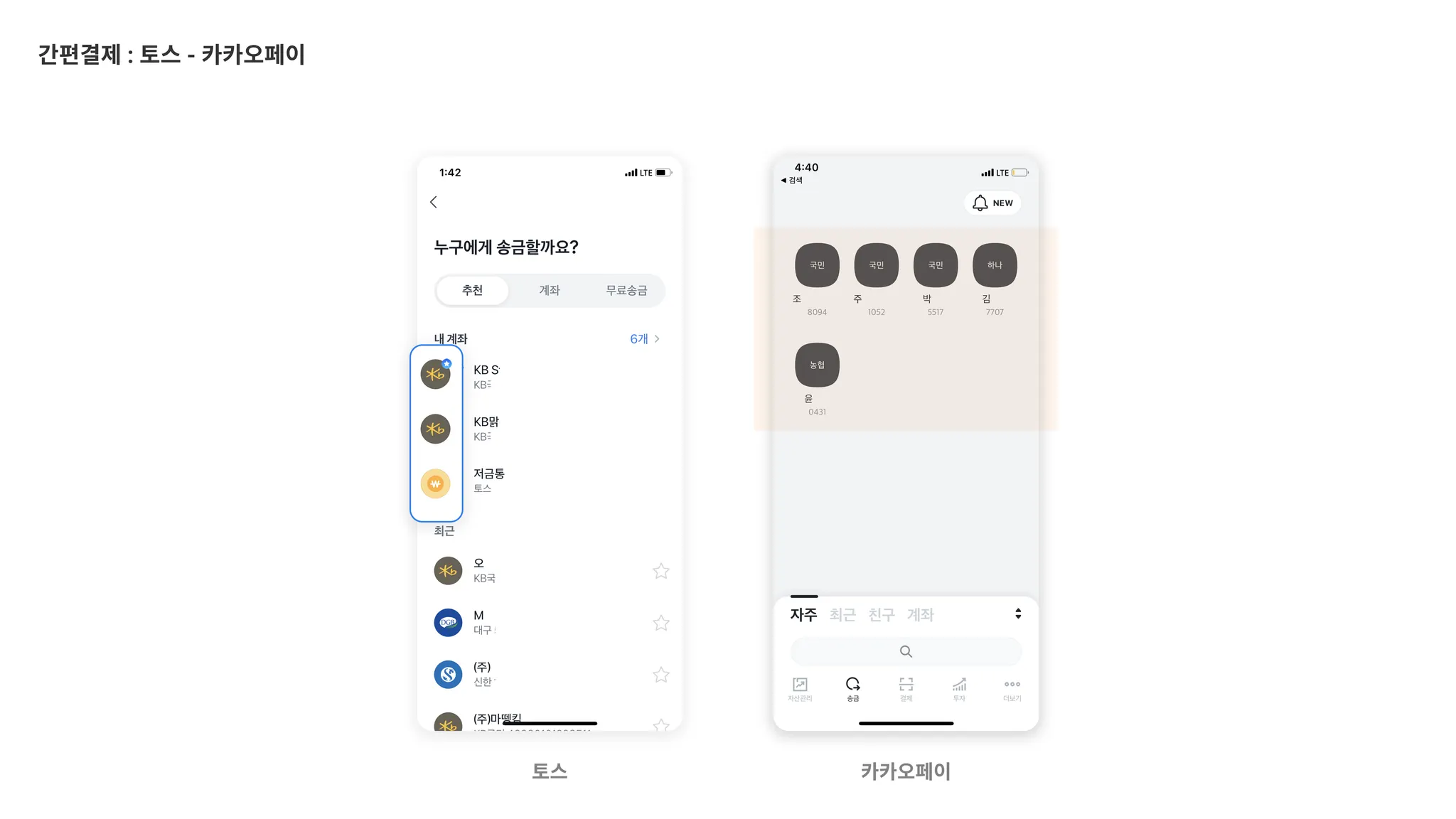
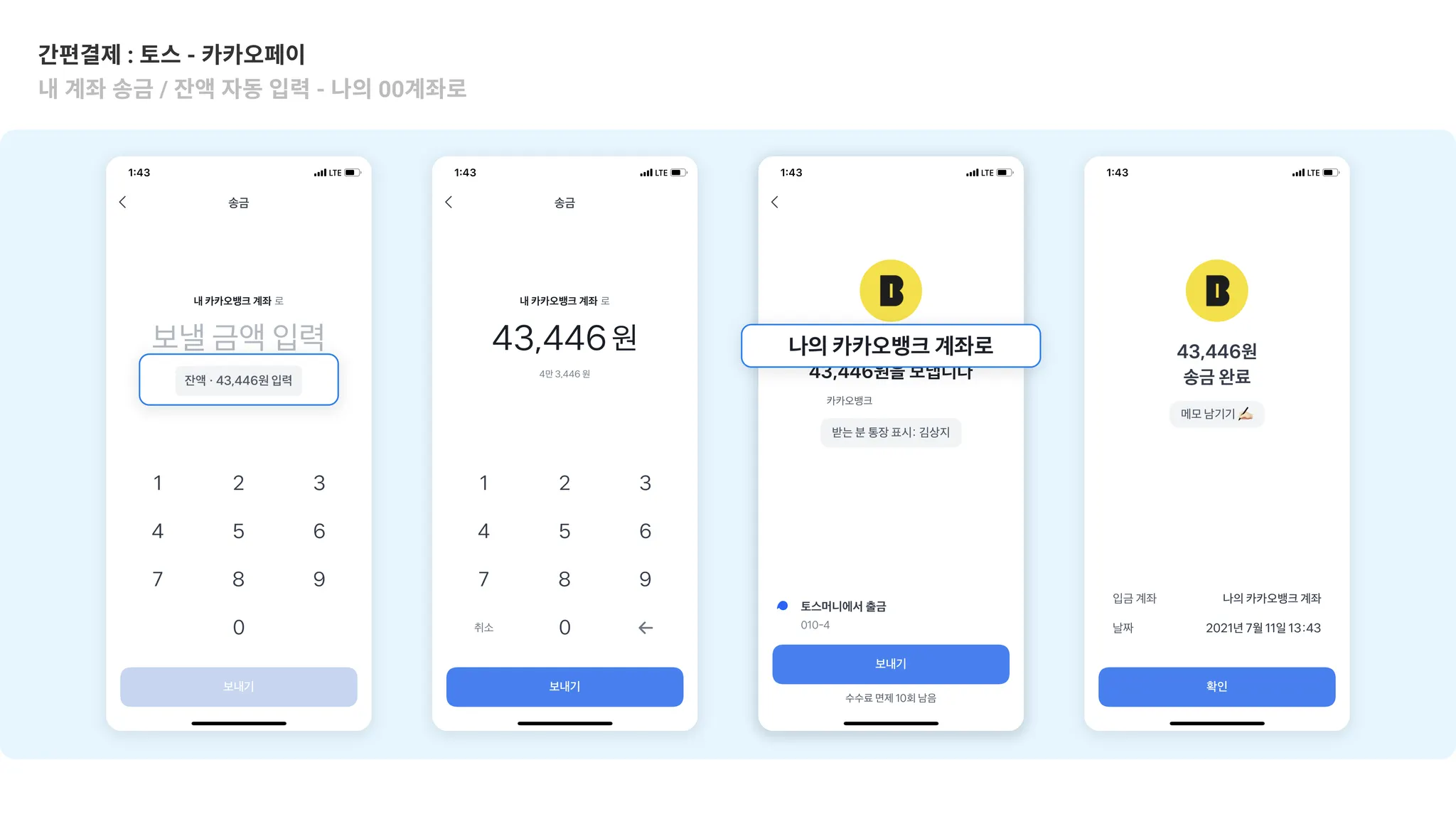
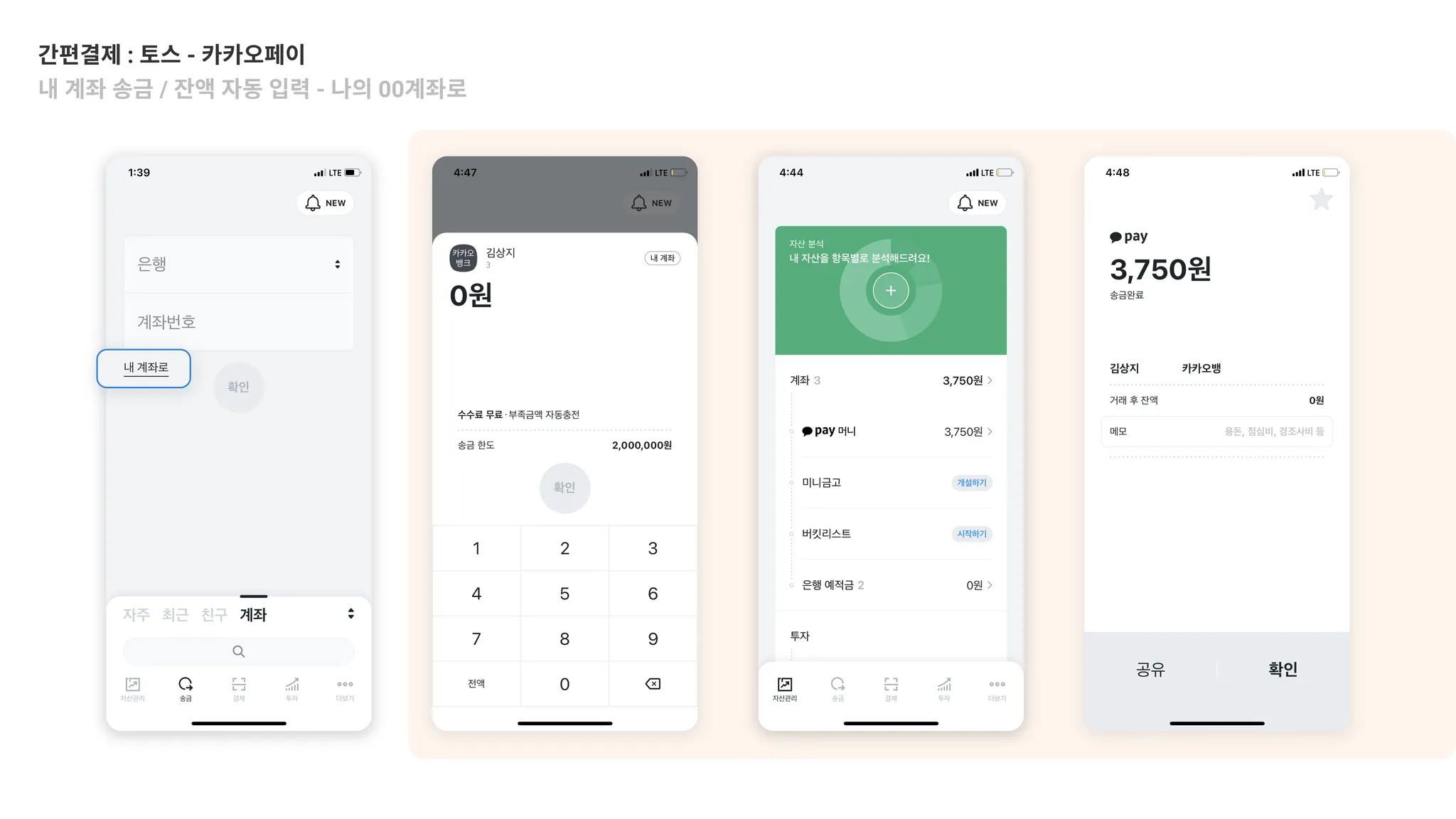
2. 간편결제 비교 | 토스 - 카카오페이
토스와 카카오페이는 간편 결제서비스로 기존 송금 서비스의 공인인증서와 로그인의 단계를 최소화한 사용성과 심미성을 고루 갖춘 서비스이다.
하지만 두 서비스의 미세한 정보 전달을 비교해 보자면, 은행 선택 / 내계좌 송금에서 토스가 조금 더 정보전달을 지키며 심미성과 사용성 3마리 토끼(?)를 잡았다고 확인할 수 있다.
토스는 각 은행의 로고와+타입을 동시에 제공하여 정보를 인지하기 쉽고, 내계좌 송금시 토스에 있는 잔액을 자동완성할 수 있는 버튼을 추가하여 편의성을 추가하였다. 해당 기능이 중요한 이유는 보통 내계좌 송금시 사용자의 흩어진 자산을 한 곳에 모으려는 행동을 파악하고 적용한 게 아닐까? 유추해보았다. 그리고 마지막 완료 단계에서 "내 00계좌로" 를 한번 더 알려주는 부분은 친절한 정보 전달이라고 생각했다.
반면에 카카오페이는 은행 정보를 타입으로만 제공하고, 동일한 컴포넌트 색상으로 깔끔한 심미성은 갖추었지만, 사용자가 정보를 빠르게 인지하는 편의성과 사용성은 놓쳤다. 내계좌 송금 기능에서 카카오페이의 남은 금액을 확인할 수 없고, 카카오페의 남은 금액을 보내려면, 사용자가 다시 홈으로 돌아가 확인해야 하는 불편함이 발생한다는 점이 아쉬웠다.