8 폰 레스토프효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다.
핵심요약
•
중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하라.
•
시각적 요소를 강조할 때는 제한을 두어서, 각 요소 간 경쟁을 피하고 가장 중요한 항목이 광고로 오인되지 않게 하라
•
특정 요소를 강조할 때 색상에만 의존하면 색맹이나 저시력인 사용자가 배제된다는 사실을 유념하라.
•
움직임을 활용해서 대비를 전달할 때는 움직임에 민감한 사용자를 주의 깊게 고려하라.
폰 레스토프 효과가 잘 적용된 서비스 2가지 이상 조사
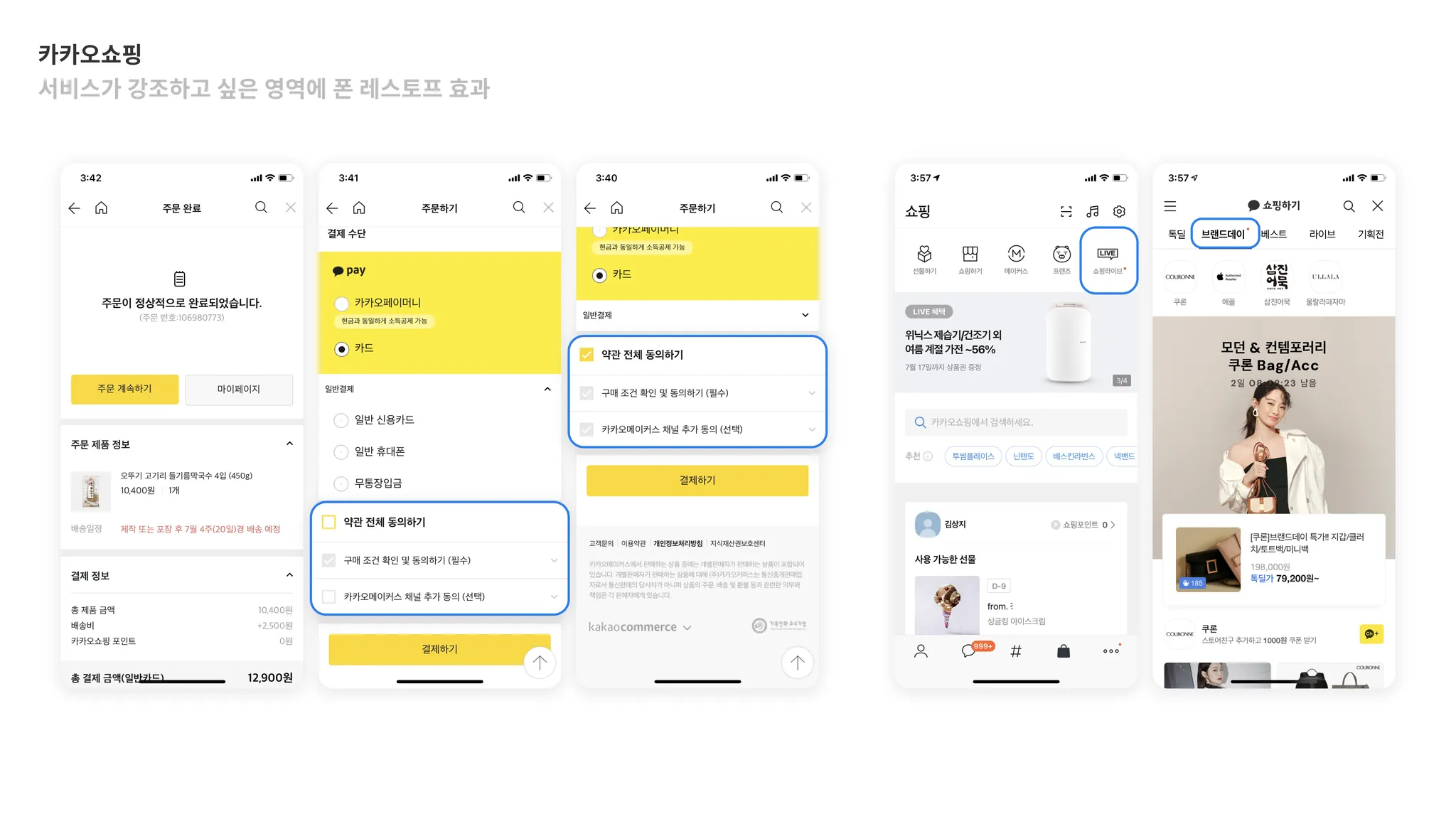
1. 카카오쇼핑
카카오는 서비스가 사용자에게 먼저 보여주고싶은 영역에 폰 레스토프 효과를 사용하고 있다. 사용자에 주의를 끌고 선택을 유도하는 장치로 활용하고 있다.
1.
주문 계속하기
2.
카카오페이 결제 > 일반 결제
3.
약관 전체동의
4.
결제하기
-
5.
쇼핑라이브 TAB
6.
브랜드데이 TAB
5-6 쇼핑라이브 TAB / 브랜드데이 TAB에 사용된 레드색상의 원형은 보통 선택 후 사라진다고 생각할 수 있는데 (ex. 카카오톡, 유튜브 등등) 카카오쇼핑에서는 진입→ 확인 이후에도 사라지지 않게 만들어 두어 서비스가 강조하고 싶은 TAB인 것을 확인할 수 있었다.
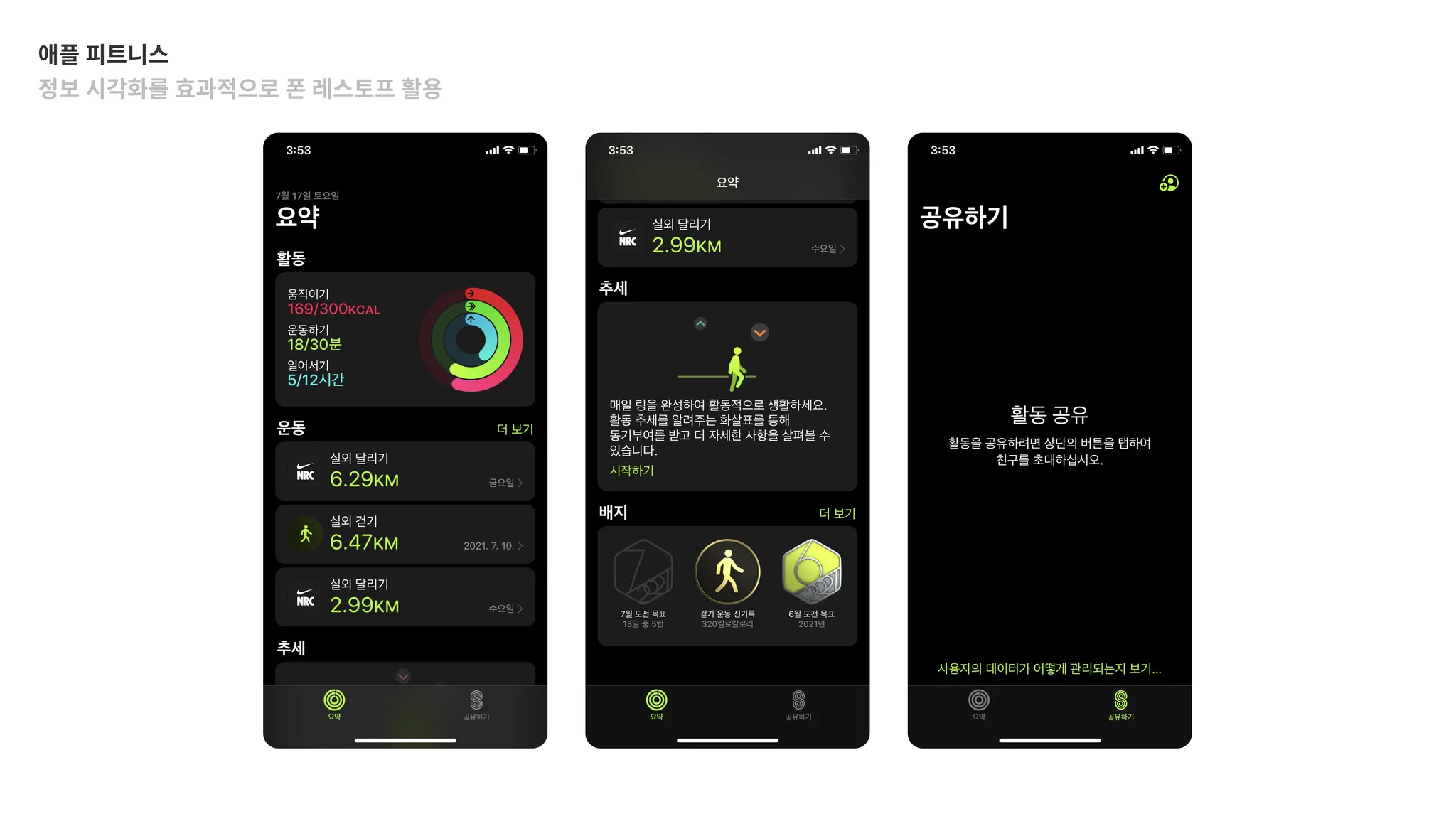
2. 애플 피트니스
애플 피트니스는 포인트 컬러 '형광 그린'과 다크모드를 활용하여 정보 시각화를 효과적으로 보여주는 폰 레스토프 효과를 활용하고 있다.
특히 활동 정보의 움직이기 / 운동하기 / 일어서기는 3가지 정보를 각각 다른 색상으로 전달하여 정보를 한눈에 확인하기 용이하게 하였고
추세 정보의 GIF 를 넣어 긴 글의 정보를 담은 영역이지만 지루하지 않게 정보를 전달하고, 3번째 순서에 배치되었지만 움직이는 효과로 시선을 잡아준다.
뚜렷한 버튼이 텍스트형 버튼을 활용하는데, 포인트 색상을 적절히 활용하여 강조하는 영역을 한눈에 확인할 수 있고, 클릭해야 하는 영역을 쉽게 찾을 수 있다
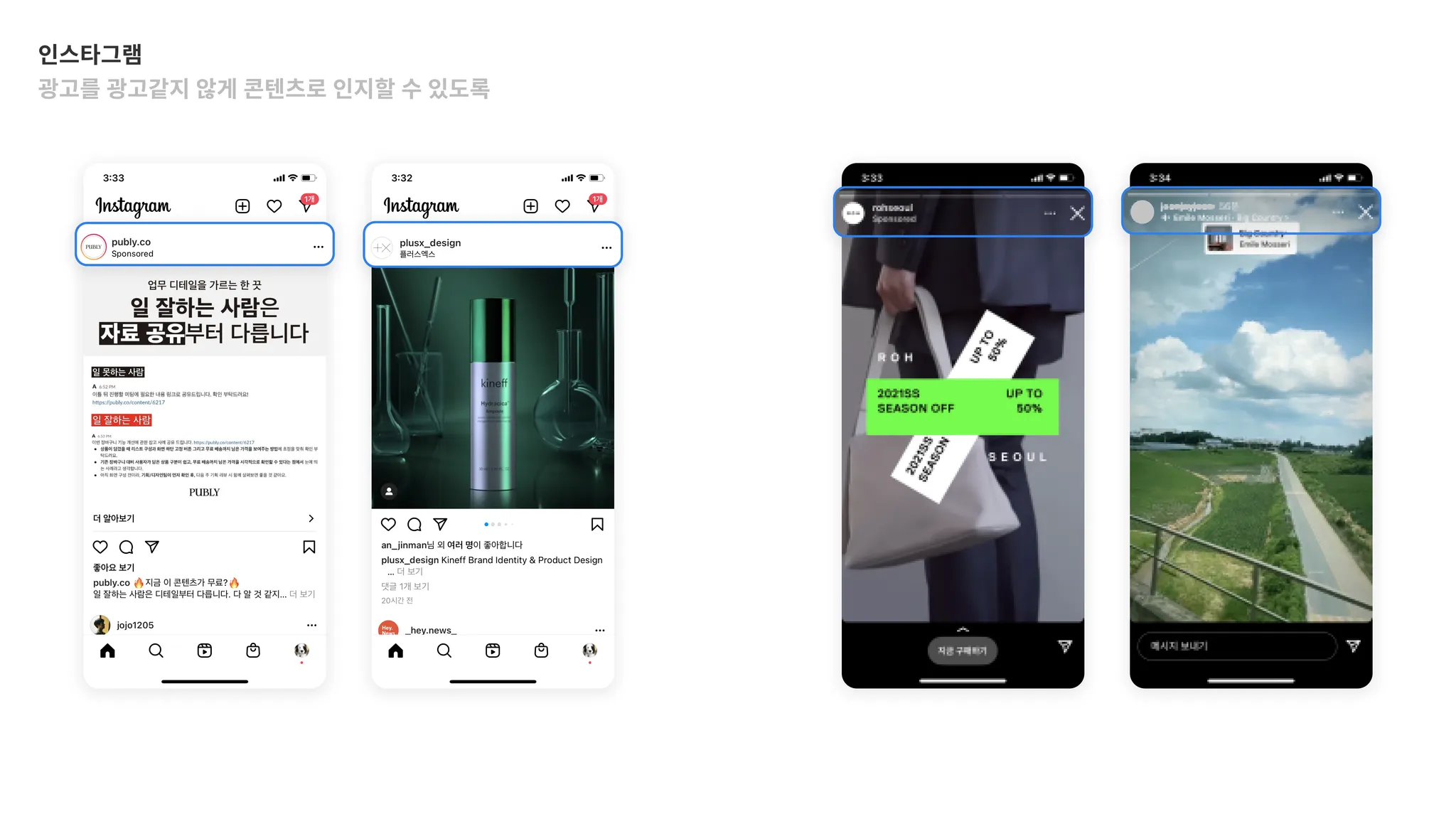
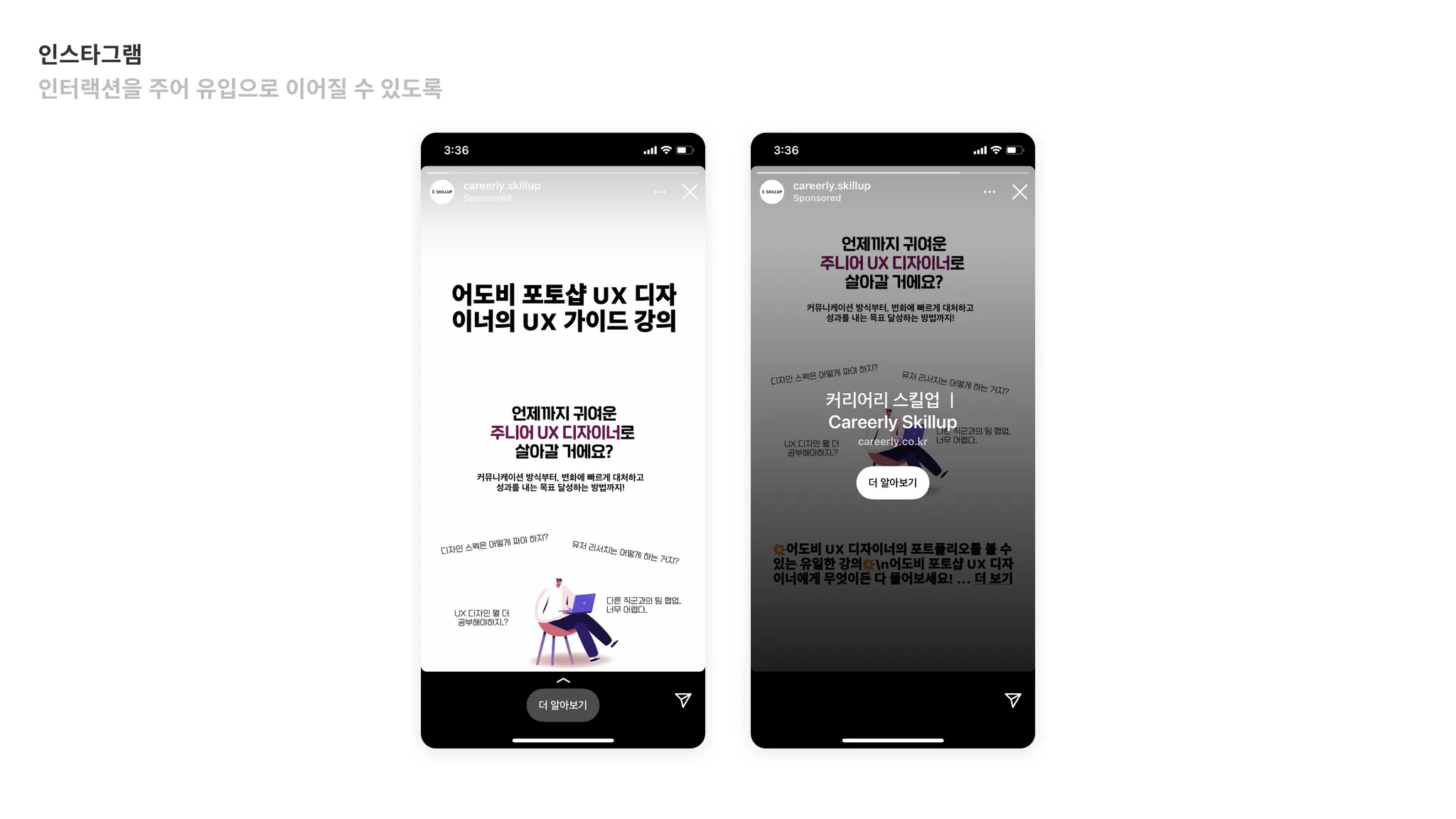
3. 인스타그램 (배너 무시)
인스타그램은 배너무시를 인지하고 광고도 콘텐츠와 동일한 포맷으로 제공하고 있다. 하지만, 시선이 상대적으로 덜가는 광고 하단의 CTA 버튼을 광고가 끝나면 중앙으로 올라오는 인터랙션을 주어 사용자의 주목을 끌고 유입으로 이어질 수 있도록 유도한다.