4 밀러의 법칙
'덩어리화'라는 심리학 개념과 관련된 2가지 좋은 사례
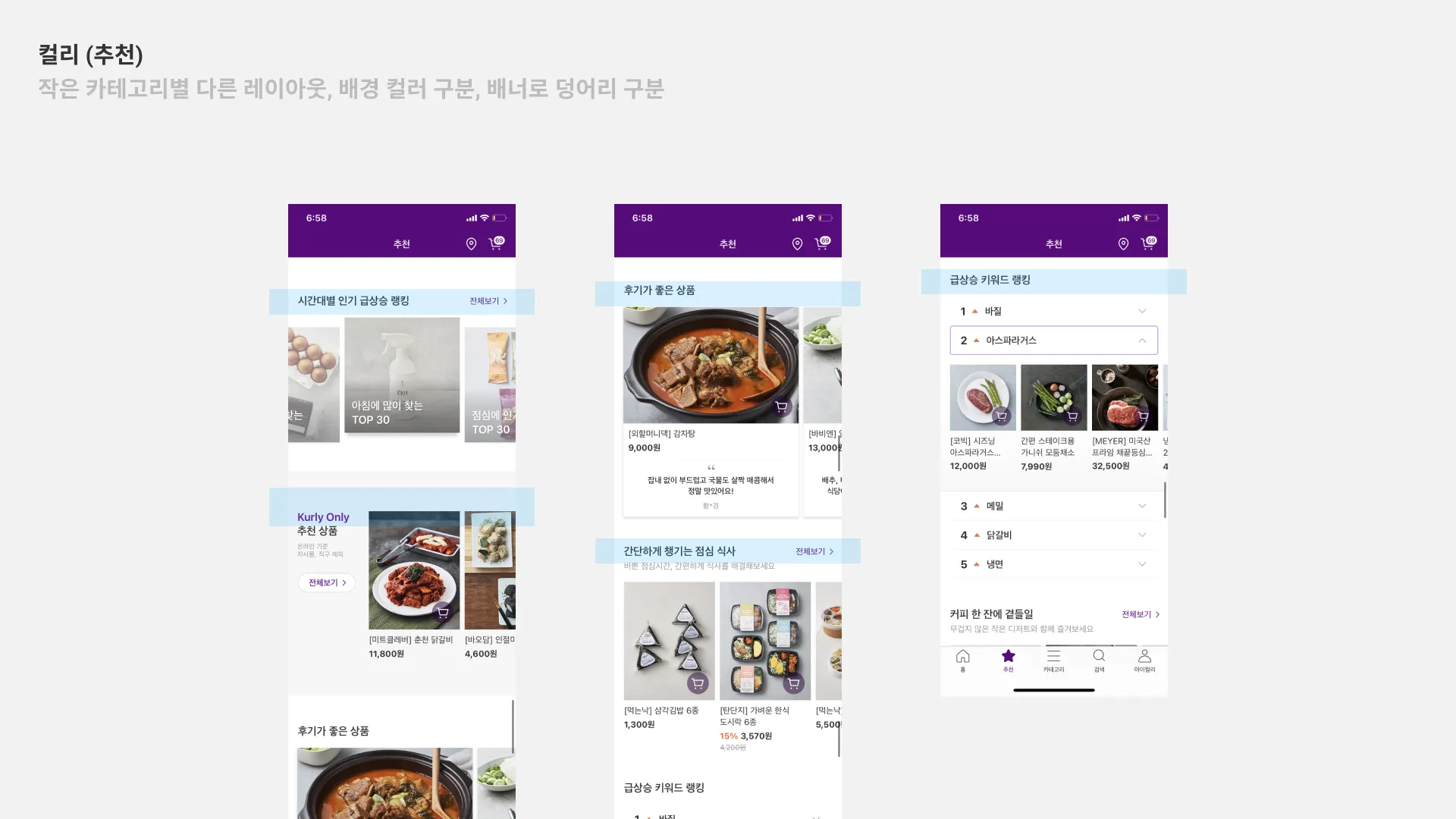
1. 컬리 - 색상/컴포넌트/배너 로 명확한 덩어리화
컬리의 홈 Tab은 전체 상품 수 3만 개 이상의 다양한 상품을 보여주기 위해 긴 랜딩페이지를 가지고 있다. 다양한 상품 기획 카테고리를 배경 색상 차이/스크롤 방식/중간 배너로 구분하고 있다. 이런 명확한 덩어리화로 컬리는 유사 서비스에 비해 각 상품이 한눈에 잘 들어오고 덜 지루하다.
추천 Tab은 기획전 별 완전히 다른 디자인 컴포넌트로 더 명확한 덩어리화를 보여주고 있다.
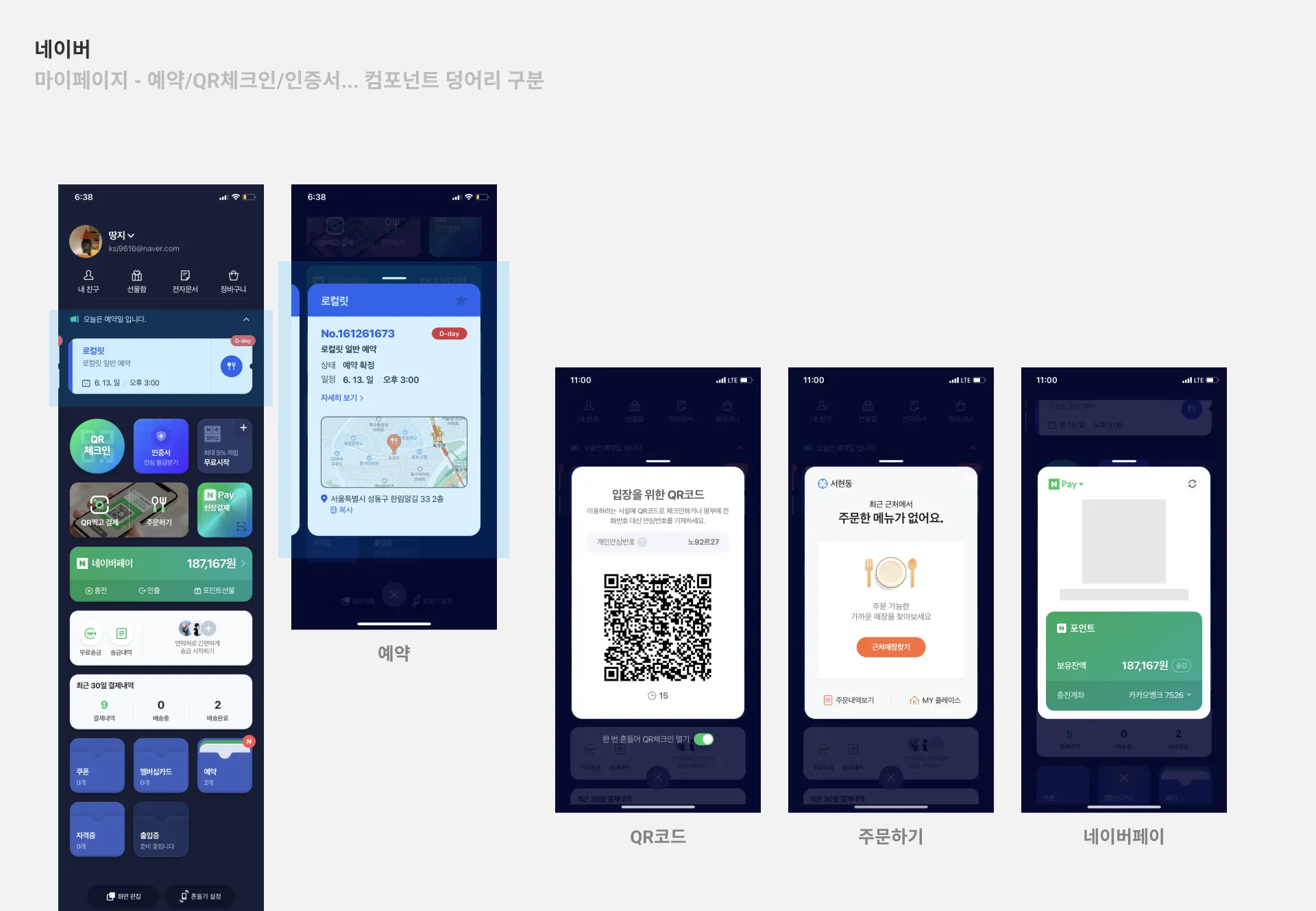
2. 네이버 - 색상/컴포넌트/Tab 으로 명확한 덩어리화
네이버의 마이페이지는 각 기능별 다른 형태와 색상을 가진 컴포넌트로 덩어리를 만들어 구분하고 있다.
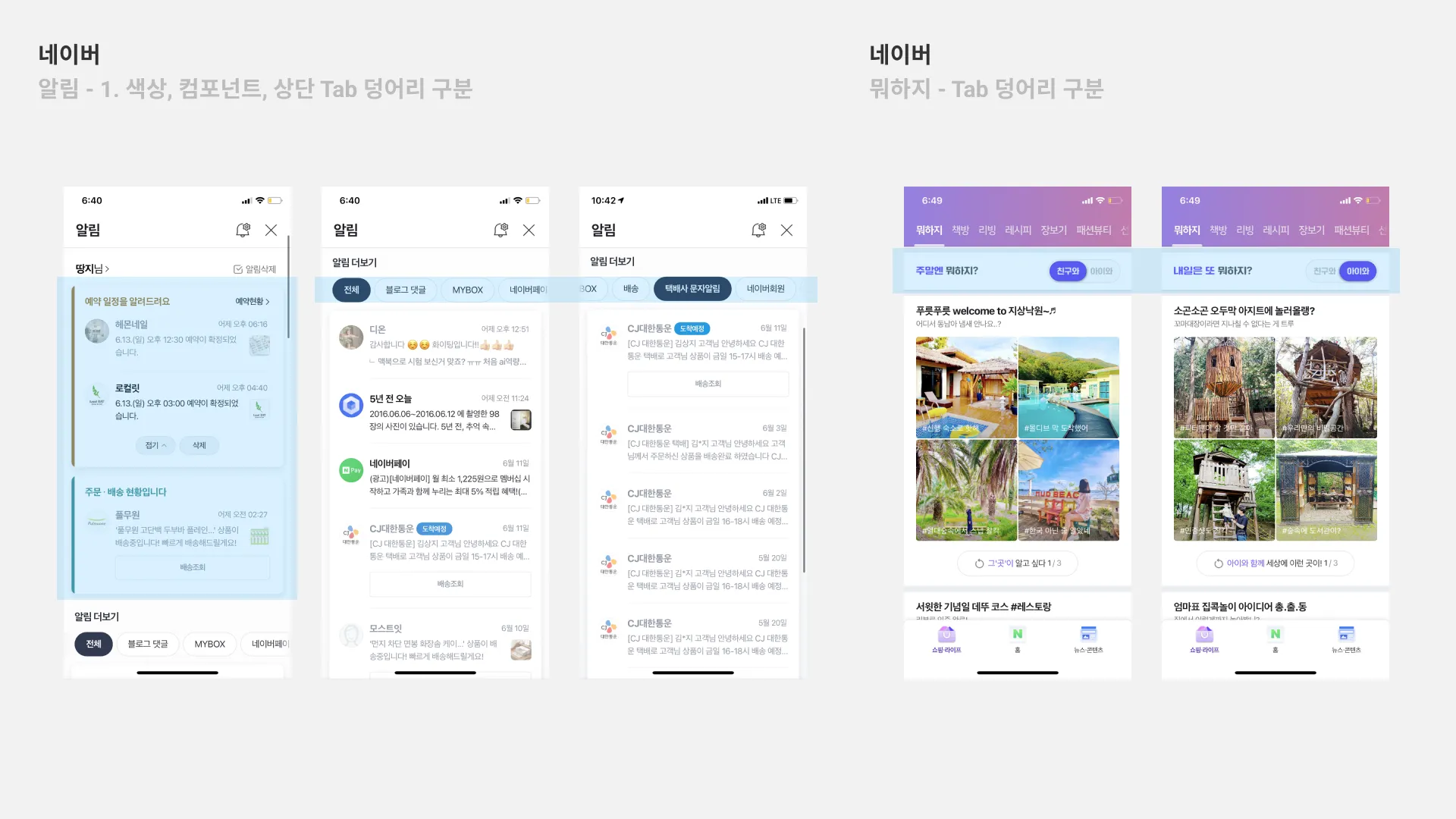
알림도 색상으로 정보를 덩어리화 하여 제공한다. 알림 더보기는 Tab을 클릭하면 원하는 정보만 모아서 확인할 수 있도록 구분했다.
뭐하지 Tab은 탭 안에 또 다른 토글 탭으로 정보를 구분하고 있다.
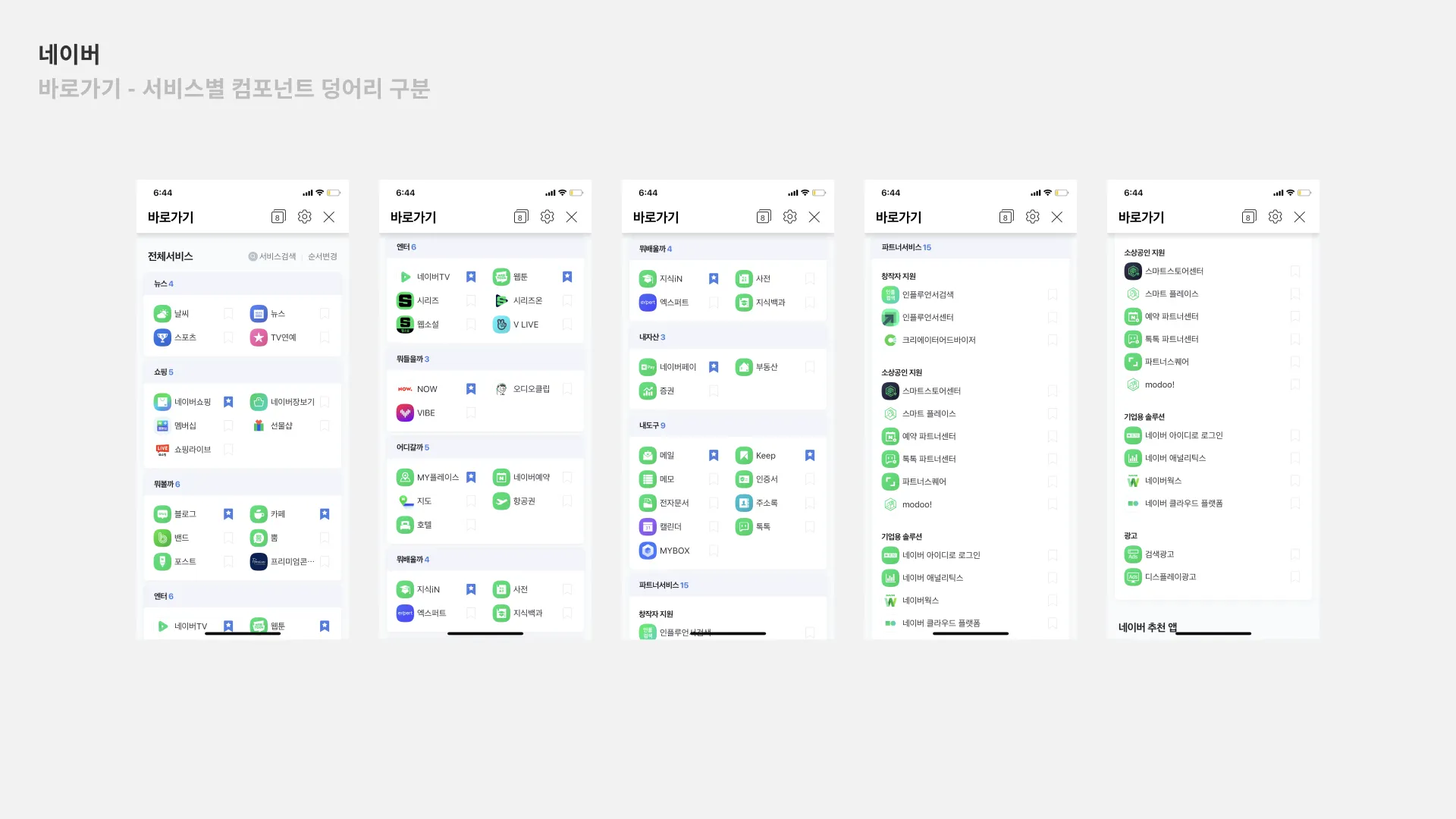
바로가기는 네이버가 제공하고 있는 많은 서비스를 카테고리별 폴더 형태 컴포넌트를 만들어 덩어리를 구분한다.
잘 구분된 덩어리화는 정보의 혼잡을 줄이고 서비스에 대한 경험의 질을 높여줄 수 있는 중요한 요소임이 틀림없다. 많은 상품 또는 서비스를 다루는 플랫폼일수록 덩어리화가 중요하다는 것을 확인할 수 있었다.