서비스 | 현대카드 APP
이 서비스 이런 이유로 궁금했어요!
BX 잘하는 현대카드가 만든 APP UX는 어떨까? 라는 호기심에 탐색해 보니, 재미있는 기능이 있었다.
특히 좋았던 포인트!
1.
공감가는 경험을 캐치한, 바코드 결제 시 화면 밝기 자동 UP!
: 해당 기능을 마주하는 순간 공감되서 ‘오ㅇ0ㅇ'했다.
이런 부분 좋아요!
1.
공감 가는 경험을 캐치한, 바코드 결제 시 화면 밝기 자동 UP!
QR 인증 또는 앱 카드로 결제 시 한 번에 찍히지 않았던 경험이 종종 있다. 그리고 "화면 밝기 좀 올려주세요"라는 말을 들었는데, 현대카드 앱에서는 바코드 결제 버튼을 누르면 화면 밝기가 자동으로 최대치까지 밝아진다.
이런 부분은 조금 아쉬웠어요!
1.
앱이 복잡하게 느껴졌다!
담아야하는 내용이 많고, 중복되는 내용이 많아 더 복잡하게 느껴진 거 같다.
2.
홈에서 당장 사용할 수 있는 기능과 숨은 기능을 인지하기 조금 어려웠다.
앱에서 카드 이용 내역뿐만 아니라 앱 카드 사용 / 카드 세부 설정 / 혜택 확인 등 똑똑한 기능이 많고 난이도도 어렵지 않은데, 텍스트 메뉴/햄버거 탭 안에 숨어 있거나 단순 나열되는 게 접근 난이도를 높이고 있진 않나?라는 조심스러운 추측을 해봤다. 일일이 눌러서 탐색하지 않는다면? 많은 기능이 있는지 인지하기 조금 어려울 것 같았다.
저라면 이렇게 개선하고 싶어요!
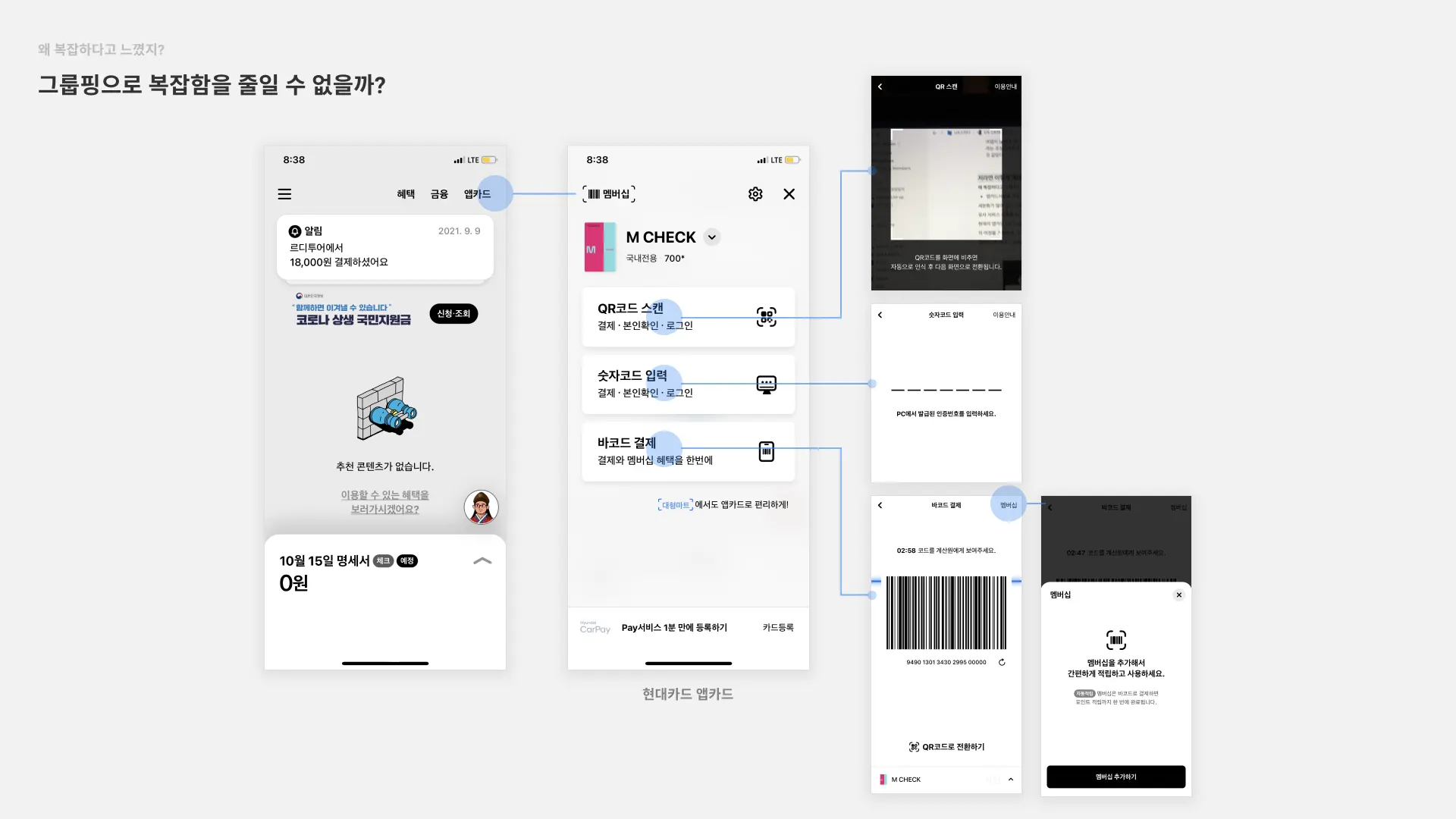
왜 복잡하다고 느꼈지? 그룹핑으로 복잡함을 줄일 수 없을까?
•
앱카드 QR/바코드 그룹핑
앱카드 서비스가 세분화되면서 오히려 서비스 진입 장벽이 높아진 것 같다. QR/바코드를 굳이 나눠야 할까?라는 궁금증이 들었고, 유사 서비스 사례를 찾아보니 한 컴포넌트 안에 두가지를 넣는 게 불가능한 것 같진 않다. 현재의 앱카드 UX FLOW는 앱카드 → QR코드 / 숫자코드 입력 / 바코드 결제 → 이용 의 여정을 거치는데, 숫자 코드를 사용하는 유저에게 QR 또는 바코드 사용을 독려할 수 있는 상황이라면, QR코드와 바코드 결제를 한 화면으로 구성해서 UX 과정을 한 단계 줄여주면 어떨까?
•
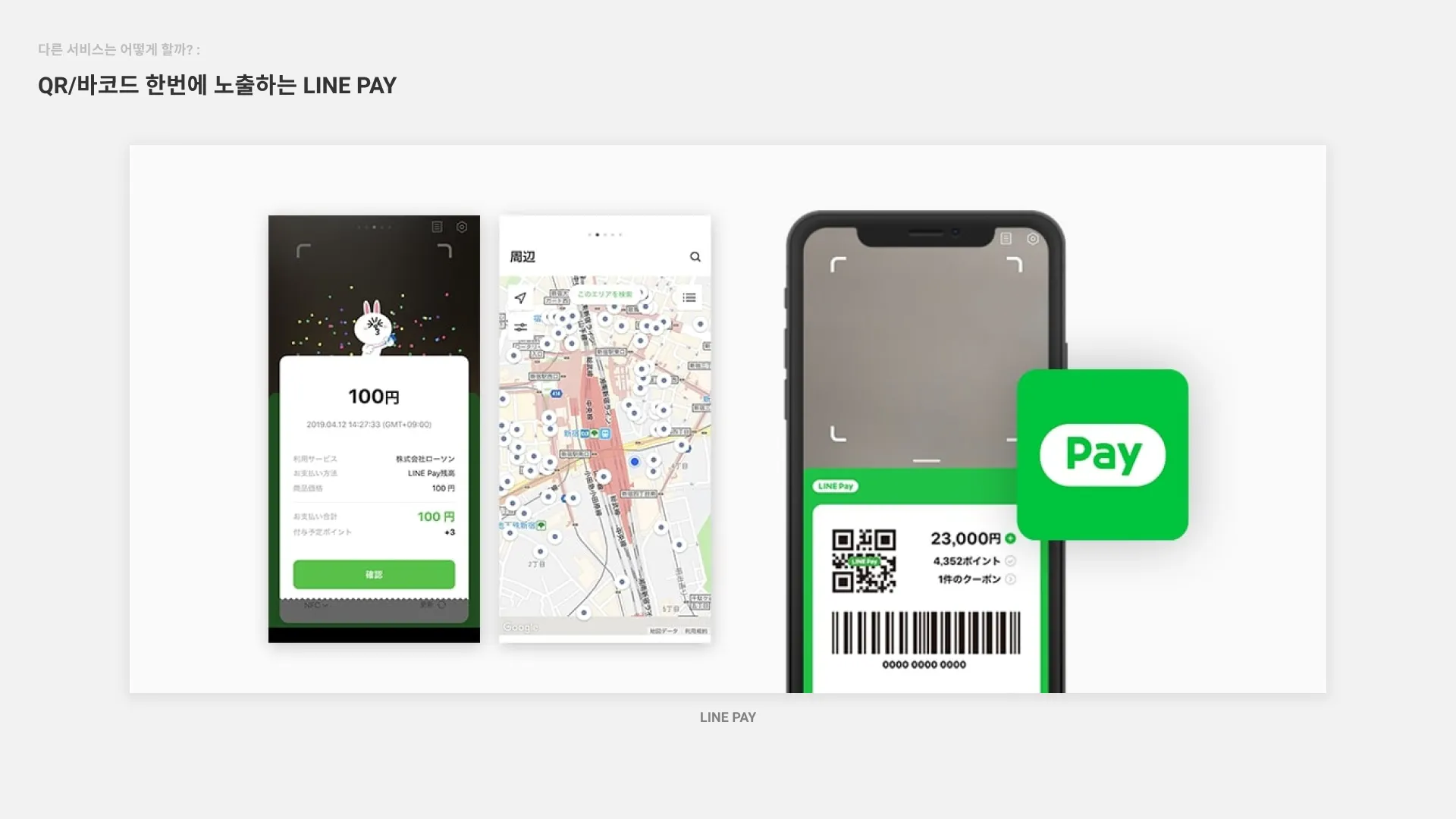
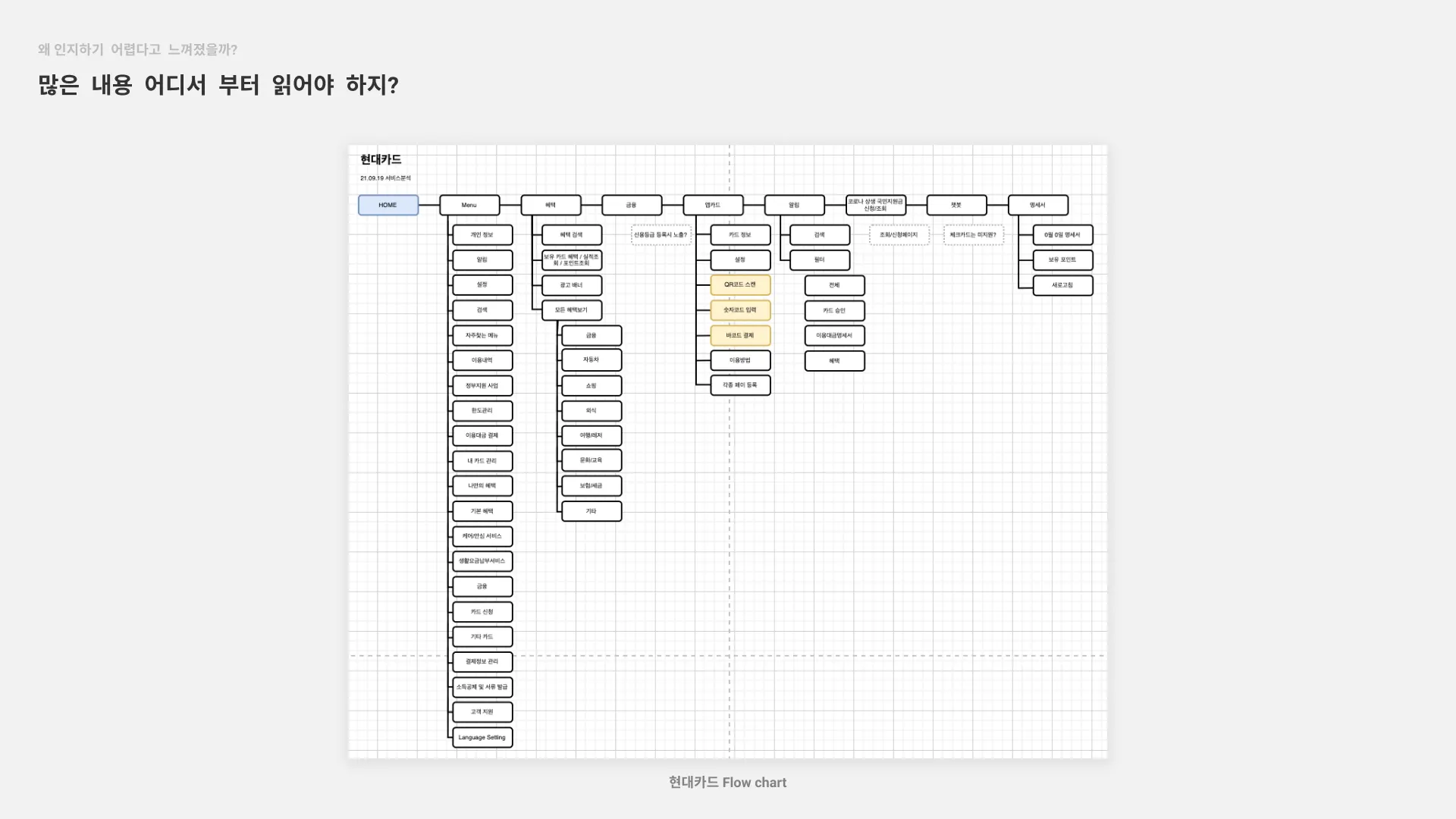
왜 기능들을 인지하기 어렵다고 느꼈지? 내용이 많은데 뭐부터 봐야하는지 모르겠어서?
현대카드의 Flowchart를 그려보니, 햄버거 메뉴가 특히 무거웠다. (내용이 많았다)
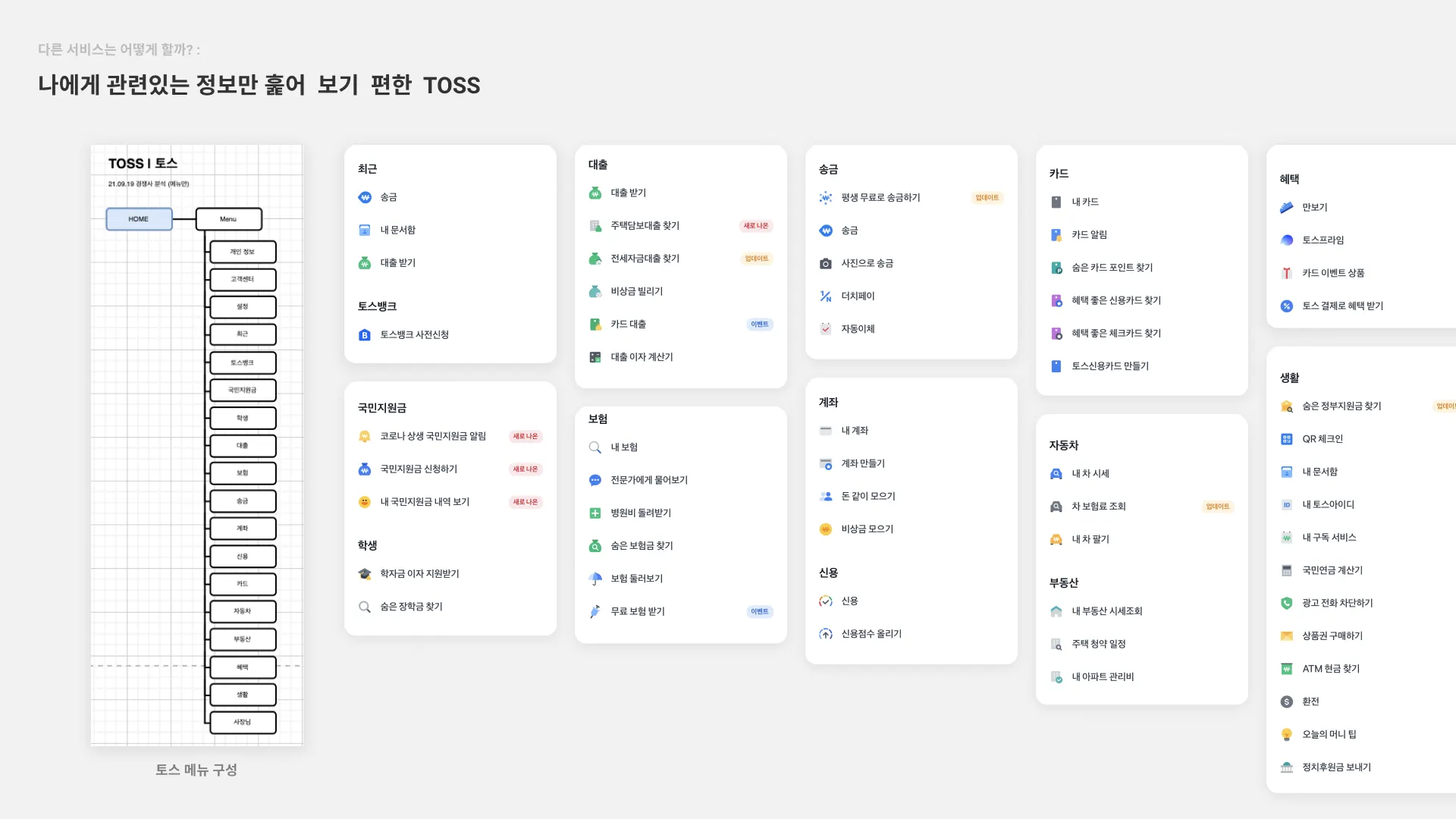
다른 서비스는 어떻게 할까? :
토스의 경우 많은 내용을 담고 있지만, 카테고리 이름에 따라 나와 관련없는 정보는 쓱-정보를 훑어 확인하기 수월했다. 그결과 상대적으로 복잡성을 덜느꼈던 것 같다.
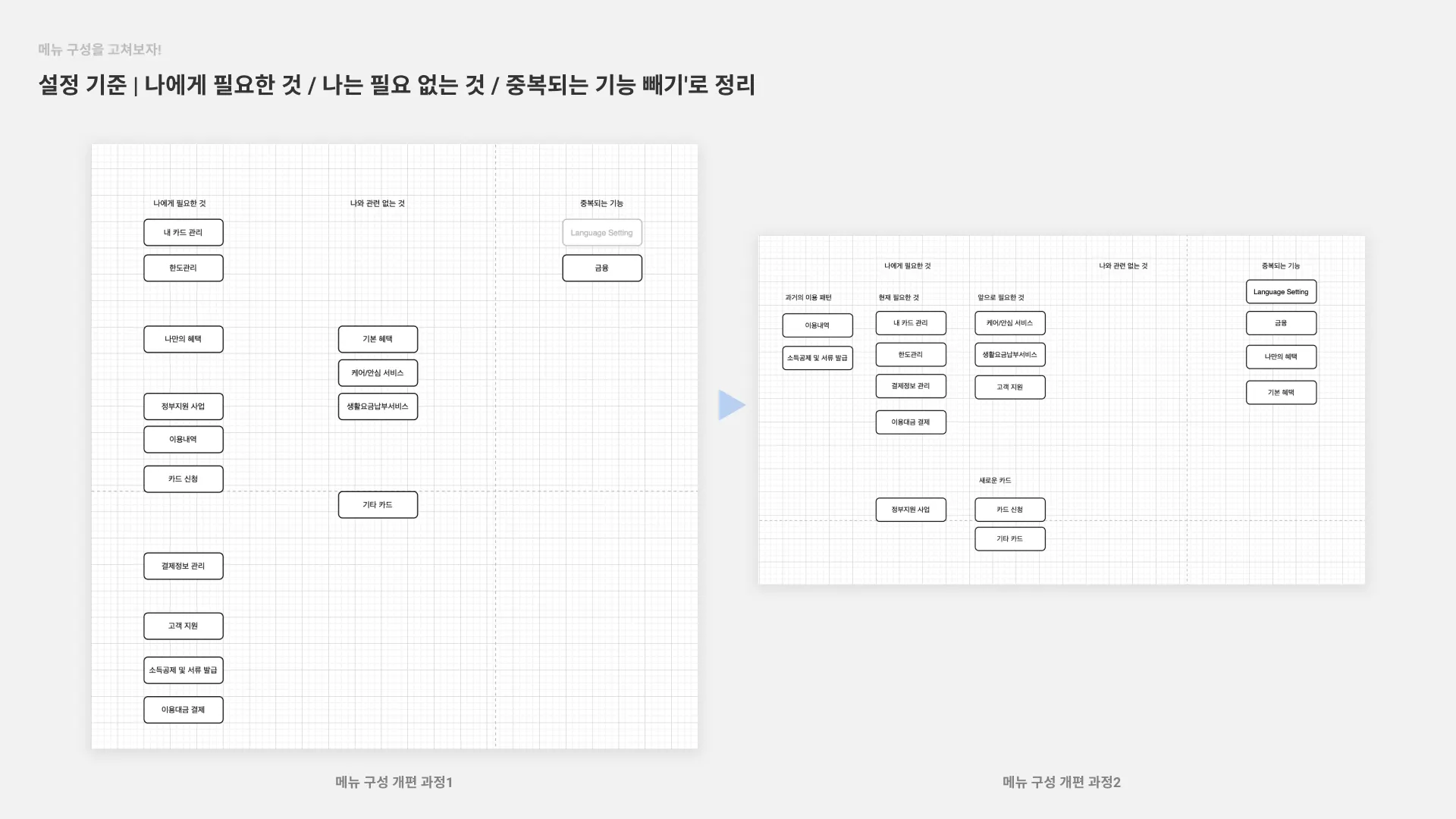
메뉴 구성을 고쳐보자!
메뉴를 고쳐보기로 했다. 설정 기준은 '나에게 필요한 것 / 나는 필요 없는 것 / 중복되는 기능 빼기'로 정리했다. 많은 정보 제공은 친절이 아닌 (읽는) 부담을 주는 불친절이라고 생각한다. 기능적으로 사용자마다 메뉴 맞춤 제공이 어렵다면, 리그룹핑과 중복되는 기능 삭제가 최선이라고 판단했다.
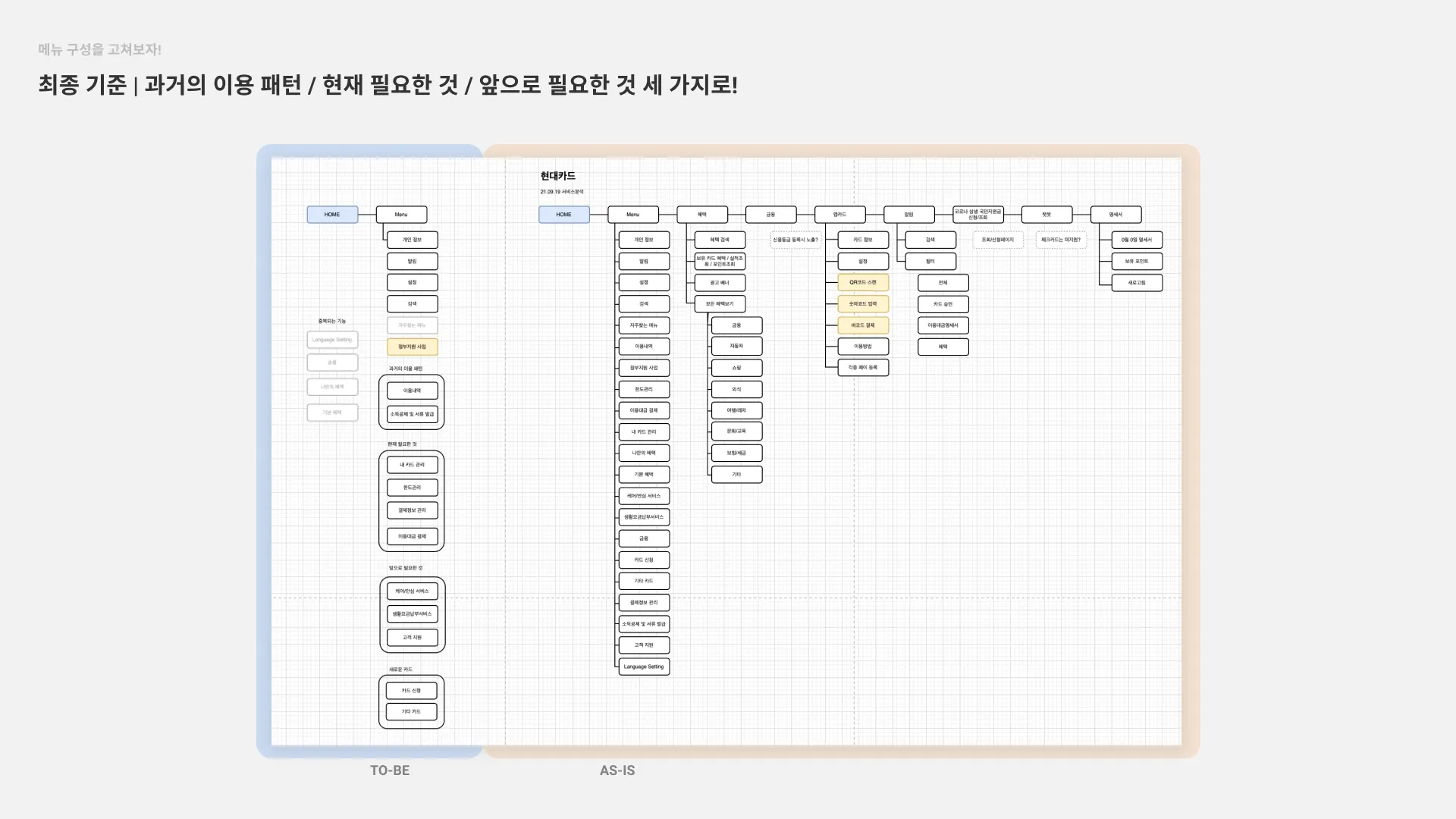
하지만 내가 정한 기준은 다양한 이해관계를 고려하지 못한 판단이었다. 필요에 대한 기준은 모두가 다르니까, 메뉴구성을 다시 정리했다. 기준은 과거의 이용 패턴 / 현재 필요한 것 / 앞으로 필요할 것 세가지로 나누니 메뉴가 정리되었다. 그리고 중복되는 기능은 과감하게 뺐다. 이유는 1) 금융/혜택은 홈에서 상단 메뉴로 보여주니까 빼야 할 이유가 분명했고, 2) 언어 설정도 보통 설정 안에 있다고 사용자는 경험으로 알고 있으니까 메뉴에 있을 이유가 없다.
메뉴 구성 TO-BE < AS-IS
하지만, 어디까지나 뇌피셜로 개선한 거라, 틀릴 가능성 200%
참고 자료