주제 선택 이유
주제 선택 이유
심미성과 기능성 중 우선 순위를 묻는 질문을 받는 경우가 종종 있었다. 예전에는 ‘저는 그래도 사용성이 우선이에요’라고 대답했는데, 이제는 심미성도 잘 챙기고 싶고 잘하고도 싶다. 그래서, 다른 디자이너의 생각을 통해, 한번 더 이유를 정리해보고 싶어서 선택했다.
 핵심 한 줄
핵심 한 줄
⇒ 디자이너는 산업별 사용자 요구와 시장 규정을 이해하고 → 기대를 뛰어넘는 디지털 경험을 만듦으로써 → 사용자 경험을 향상시킬 수 있습니다.
⇒ 성공적인 제품은 시각적으로 매력적인 디자인과 사용자 친화적이고 기능적인 경험 사이에서 적절한 균형을 이루는 제품입니다.
 내용 정리
내용 정리
배경 | 기능성으로 성공한 , 틱톡의 등장
2021년 9월, 숏폼 앱 TikTok은 (6억 5,600만)전 세계에서 가장 많이 다운로드된 애플리케이션이 되었습니다. 앱의 성공에는 여러 가지 요인은 기능적 인터페이스임이 분명합니다. 어수선할 수 있는 전체 화면의 비디오프레임을 정돈된 그리드로 구성하였고, 사용자가 쉽게 탐색하여 원하는 콘텐츠에 도달할 수 있게 했죠. 이로써 TikTok은 불필요한 마찰을 제거하고 사용자의 인지 부하를 줄였습니다.
심미성과 기능성은 디자이너에게 오래된 딜레마입니다. 두 가지 모두 UX 디자인의 필수 개념이기 때문이죠.
WHY? →
•
심미성 | 시각적으로 매력적인 인터페이스는 사용자가 제품과 감정적으로 연결되도록 돕고 초기 참여에 영향을 미치는 반면,
•
기능성 | 원활한 사용자 경험은 사용자가 얼마나 쉽게 작업을 수행하고 제품에서 필요한 것을 얻는지에 직접적인 영향을 미칩니다.
이상적으로는 미학과 기능성이 디지털 디자인에 완벽하게 통합되지만 항상 그런 것은 아닙니다. 종종 사용자 요구 사항 및 업계별 시장 규정과 같은 요인이 디자이너를 한 방향 또는 다른 방향으로 놓입니다.
본문
UX 디자인 프로세스의 심미성
시각적으로 즐거운 UX 디자인은 매력적이고 즐거운 사용자 경험을 만드는 것을 의미합니다.
WHAT →
이러한 접근 방식에는 색상, 타이포그래피, 공백, 이미지 및 시각적 피드백과 같은 그래픽 디자인 원칙을 구현하여 시각적 구성을 만드는 것이 포함됩니다.
이러한 접근 방식은 사용자 만족도를 높이고, 사용자가 제품과 정서적으로 연결될 수 있도록 하며, 눈에 띄고 기억에 남는 브랜드 존재감을 전달하는 것을 목표로 합니다.
HOW | 심미성 사용자 경험을 만드는 방법 →
1.
시각적으로 매력적인 인터페이스는 긍정적인 초기 인상을 만들어 사용자의 관심을 끌고 추가 탐색을 장려함
WHY → …
2.
일관되게 적용되는 미적 요소는 브랜드 이미지를 형성하고 강화하며 기억에 남는 브랜드로 만드는 데 기여함
WHY → …
3.
또한, ATM 인터페이스에 대한 선구적인 연구에 따르면 사용자는 객관적으로 그렇지 않더라도 미적으로 만족스러운 디자인을 사용 가능하고 효율적이라고 인식하는 경우가 많음
WHY → …
UX 디자인에 대한 기능적 접근 방식
•
기능성은? → 제품이나 시스템이 얼마나 잘 작동하는지, 사용자가 얼마나 쉽게 목표를 달성할 수 있는지를 나타냄
◦
디지털 디자인의 기능적 고려 사항에는 → 사용자 중심성, 유용성 및 접근성이 포함
•
사용자 중심은? → 사용자나 고객을 제품 개발의 중심에 두는 철학
•
유용성은? → 인터페이스의 레이아웃과 탐색 시스템을 사용하기 쉬운 것
•
접근성이란? → 다양한 수준의 경험과 능력을 가진 사용자가 웹사이트나 플랫폼에 접근할 수 있도록 하는 것을 의미함
심미성 vs. 기능성: 디자인 접근 방식 선택
이상적으로 디자이너는 심미성과 기능적 디자인의 균형을 맞춰야 합니다.
e.g) 그 균형의 전형적인 예는 Apple의 iPhone입니다. 인터페이스의 세련된 디자인, 직관성, 그리고 주변 Apple 장치와의 파일 공유를 위한 AirDrop과 같은 혁신적인 기능은 다른 장치와 계속해서 차별화됩니다.
성공적인 디지털 디자인을 위해서는 미학과 기능성 모두가 필수적입니다. 그렇다면 디자이너가 사용자 요구나 시장 규제를 충족하기 위해 한 방향 또는 다른 방향으로 끌려갈 때 어떤 디자인 접근 방식을 따라야 할까요?
1. 미학을 우선시해야 할 때 →
•
시각적 콘텐츠나 마케팅에 초점을 맞춘 산업은 미학을 최우선으로 하는 경향이 있습니다.
→ 예를 들어, 이커머스는 첫인상과 브랜드 인지도가 성공에 영향을 미치기 때문에 미적인 디자인을 우선시하는 경우가 많습니다.
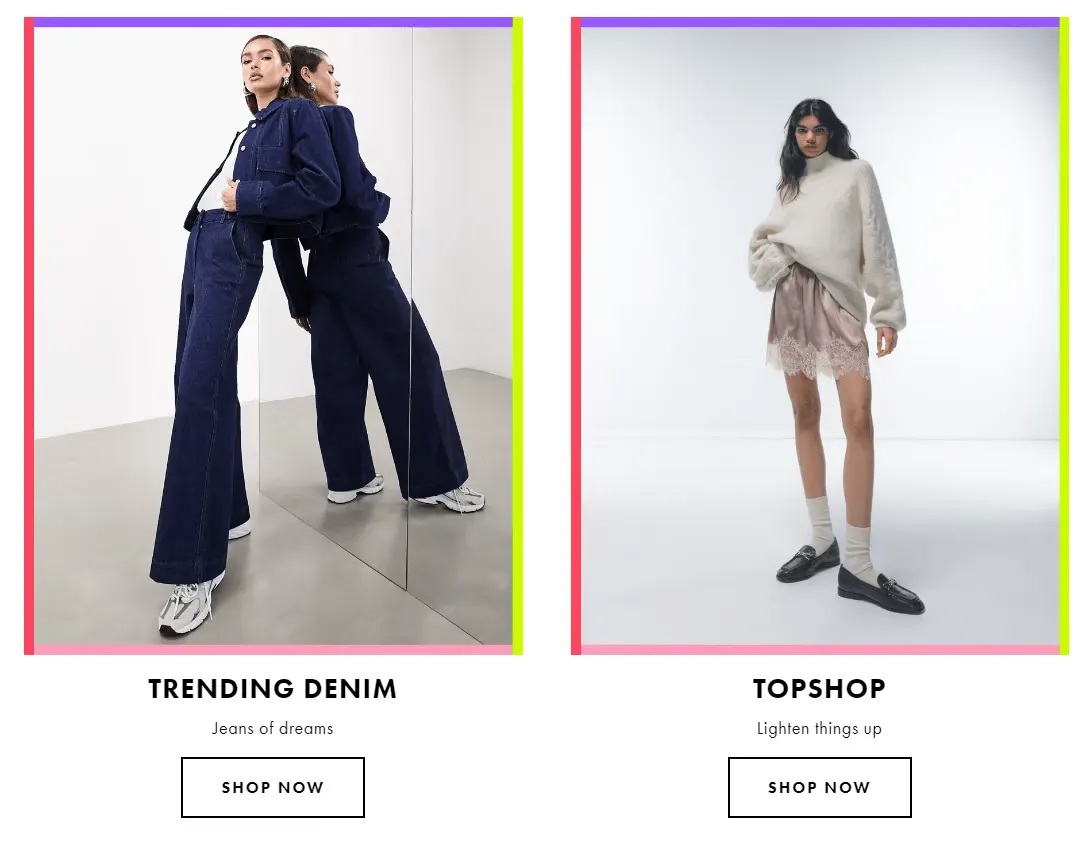
ASOS는 밝은 색상의 그래픽과 깔끔한 흰색 배경의 조합을 사용하여 사용자의 시각적 매력과 탐색 용이성을 향상시킴
사례 모음 | ASOS, 듀오링고, Fenty Beauty
2. 기능성에 집중해야 할 때 →
•
디자이너는 복잡한 워크플로우를 처리할 때 기능을 우선시하는 경우가 많습니다.
WHY? → 사용자가 작업을 수행하기 위해 수행해야 하는 단계를 단순화하고 줄이는 데 도움이 되기 때문
e.g) Google의 홈페이지와 사용자가 검색어를 입력할 수 있는 단일 입력 필드는 주의를 산만하게 하지 않고 사용자의 주의를 현재 작업에 집중시키는 최소한의 디자인의 궁극적인 예입니다.
•
의료, 항공우주, 자동차 산업에서는 엄격한 규정 및 표준을 준수하고 시스템 오류 위험을 최소화하며 안전을 우선시하기 위해 미적 측면보다 기능이 우선시되는 경우가 많습니다.
•
의료 정보는 본질적으로 명확성이 가장 중요하고, 접근성이 중요합니다.
WHY? → 기능적 디자인 접근 방식은 제한된 디지털 활용 능력과 시각 장애가 있는 사용자를 포함하여 모든 사람이 디지털 헬스케어 제품을 사용할 수 있기 때문
HOW → 사용자 친화적인 정보 구현 / 메뉴 항목과 탐색 버튼에 간단한 언어를 적용하는 등 …접근성과 기능을 향상시킬 수 있는 방법은 많습니다.
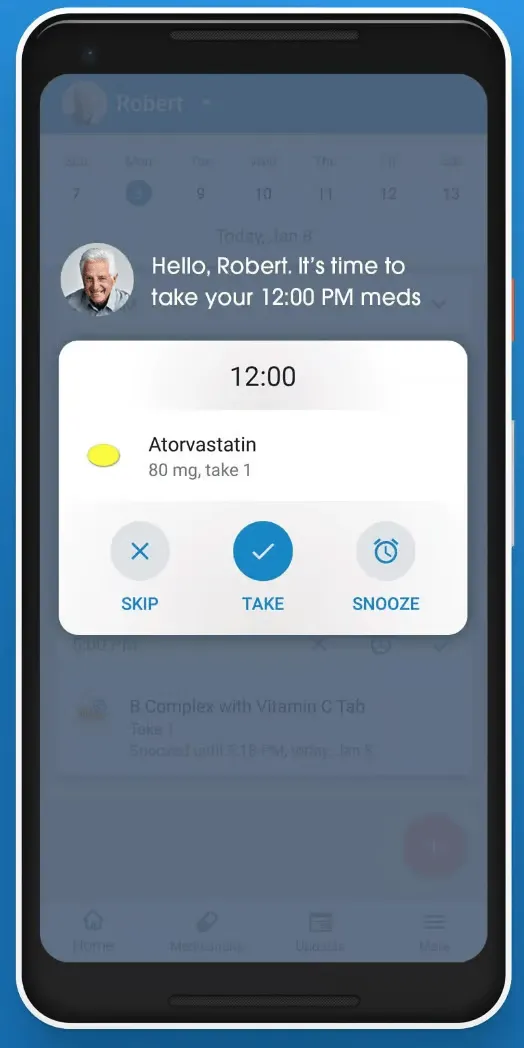
Medisafe 사용자는 스마트폰 잠금 화면에 미리 알림을 표시하여 프로그래밍된 시간에 약을 복용하라는 메시지를 받음. (메디세이프)
UX를 위한 올바른 균형
디자이너는 산업별 사용자 요구와 시장 규정을 이해하고 → 기대를 뛰어넘는 디지털 경험을 만듦으로써 → 사용자 경험을 향상시킬 수 있습니다.
•
의료 또는 금융과 같은 특정 산업에서는 애플리케이션의 중요한 특성으로 인해 기능과 유용성에 우선순위를 두는 경우가 많고
•
온라인 소매와 같은 다른 부문에서는 긍정적인 첫인상과 신뢰감, 전문성을 창출하기 위해 시각적으로 매력적인 디자인에 더 중점을 둡니다.
•
제품의 유용성이 기능에 따라 결정되는 경우, 제품이 올바르게 작동하는지 확인하는 것이 중요합니다.
•
그러나 성공적인 제품은 시각적으로 매력적인 디자인과 사용자 친화적이고 기능적인 경험 사이에서 적절한 균형을 이루는 제품입니다.
 나의 생각/관점
나의 생각/관점
산업별로 심미성과 사용성의 경중이 달리 될 수 있다는 설명이 꽤 명쾌하게 와닿았다. 그러네 산업별로 중요도가 조금씩 다를 수 있는 거지, 무엇이 우선순위라고 고민할 필요가 사실 없었던 것 같다!
그리고 결과적으로 둘다 잘 챙길 수 있으면, 지키는 게 더 좋다.
단어 | 뜻 | 예문 |
uncluttered | 어수선하지 않은 | |
milliseconds | 밀리초(?) | |
fully-fledged | 충분히 발달된 | There’s been a false belief that all user research has to be a fully-fledged. |
reinforcing | 강황 | |
User-centricity | 사용자중심 | |
a traditional brick-and-mortar store | 전통적인 오프라인 스토어 | |
aerospace | 항공우주 | |
automotive | 자동차 | |
inherently | 본질적으로 | |
tricky | 교활한 | |
straightforward | 똑바로 |