서비스_주제 | 접근성
웹 접근성(Web Accessibility)은 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적 의무사항이다.
이런 이유로 궁금했어요
프로젝트 QA를 진행하며, 버튼에 의도치 않은 테두리가 있었다. 원인은 "접근성" 시각장애인을 위해 필요하다는 답변을 들었다.
부끄러웠다. 인지하지 못했다. 스스로 전체 디자인을 담당하며 접근성을 생각하며 만들었는가? 라는 의구심이 스쳐갔다. (이제보니 disable버튼의 텍스트가 잘 보이지 않는 것 같다.)
테두리는 뺄 수 있었지만 접근성을 위해 유지하기로 했다. 늘 생각하는 좋은 서비스의 기준은 "디지털소외계층"을 최소화하는 것이다. 나이스한 디자인도 중요하지만, 언제나 기준은 사용성이기 때문이다.
다음부턴 이런 실수를 줄여나가기 위해 접근성을 학습해보기로 했다.
정리 포인트!
1.
쉽게 사용하고 닫을 수 있는가?
e.g) 팝업/버튼
2.
쉽게 옵션을 선택하고 이에맞게 환경을 제공하는가?
e.g) 텍스트 크기
3.
이해하기 쉬운 환경인가?
e.g) 헤딩/색상/올바른 검색어
4.
다수의 사용자에게 편한 환경인가?
e.g) 다크모드
새롭게 알게된 점
UI요소별 정리
•
팝업
◦
고민 포인트 : 쉽게 사용하고 닫을 수 있는가?
참고 내용
→ 관련 사례 넣기
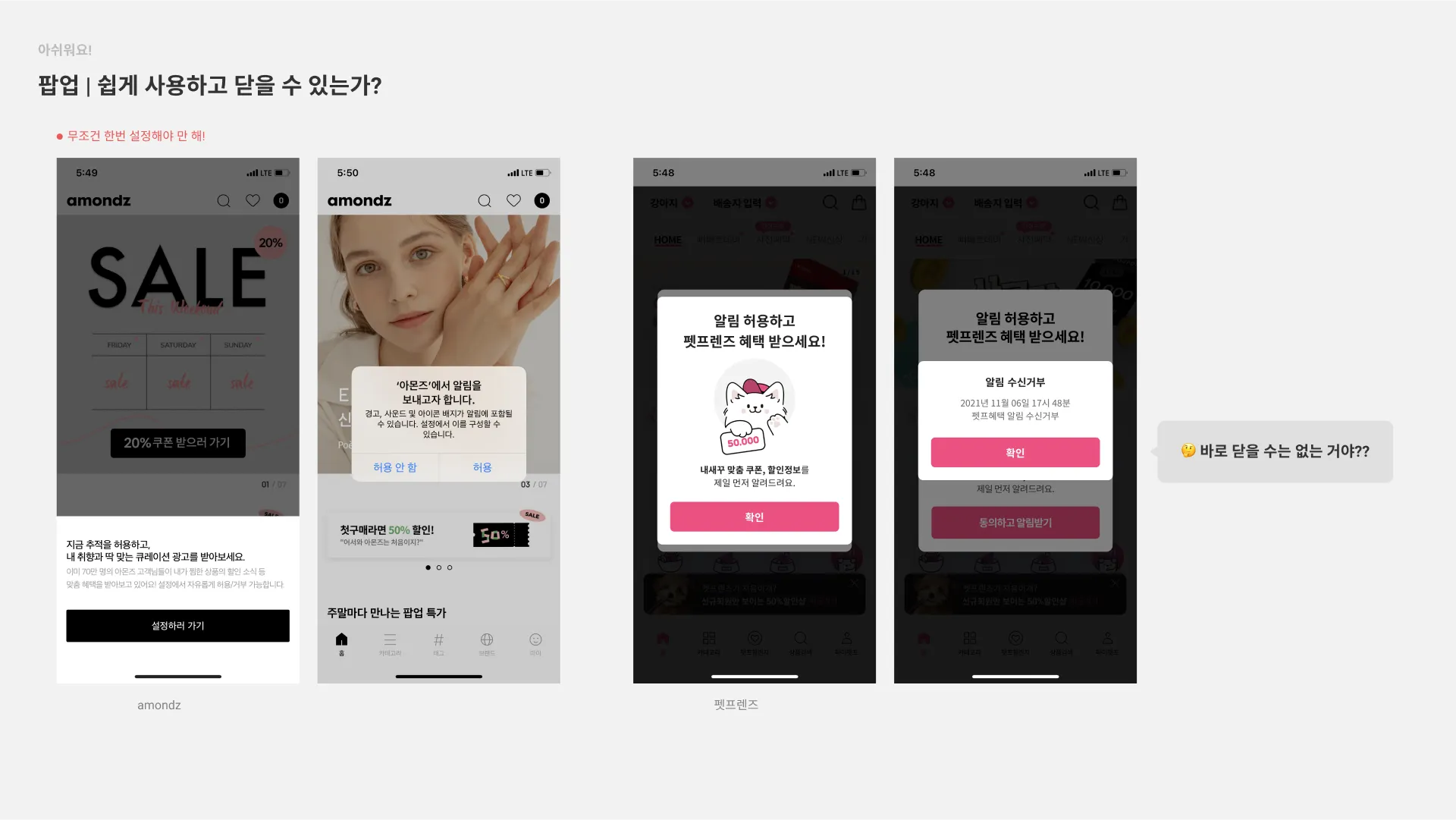
→ 사례로 살펴보기 | 아쉬웠던 팝업 사례
•
닫기의 선택권을 주지 않는 팝업 사례 : 아몬즈 / 펫프렌즈
•
닫기 버튼이 잘 보이지 않는 팝업 사례 : 호갱노노 / 지그재그 / 에이블리 / W컨셉
•
팝업의 구분이 어려운 팝업 사례 : 페이코
: 페이코의 경우는 팝업뒤에 Dim처리의 부재로 서비스 진입부터 복잡하게 느껴졌다.
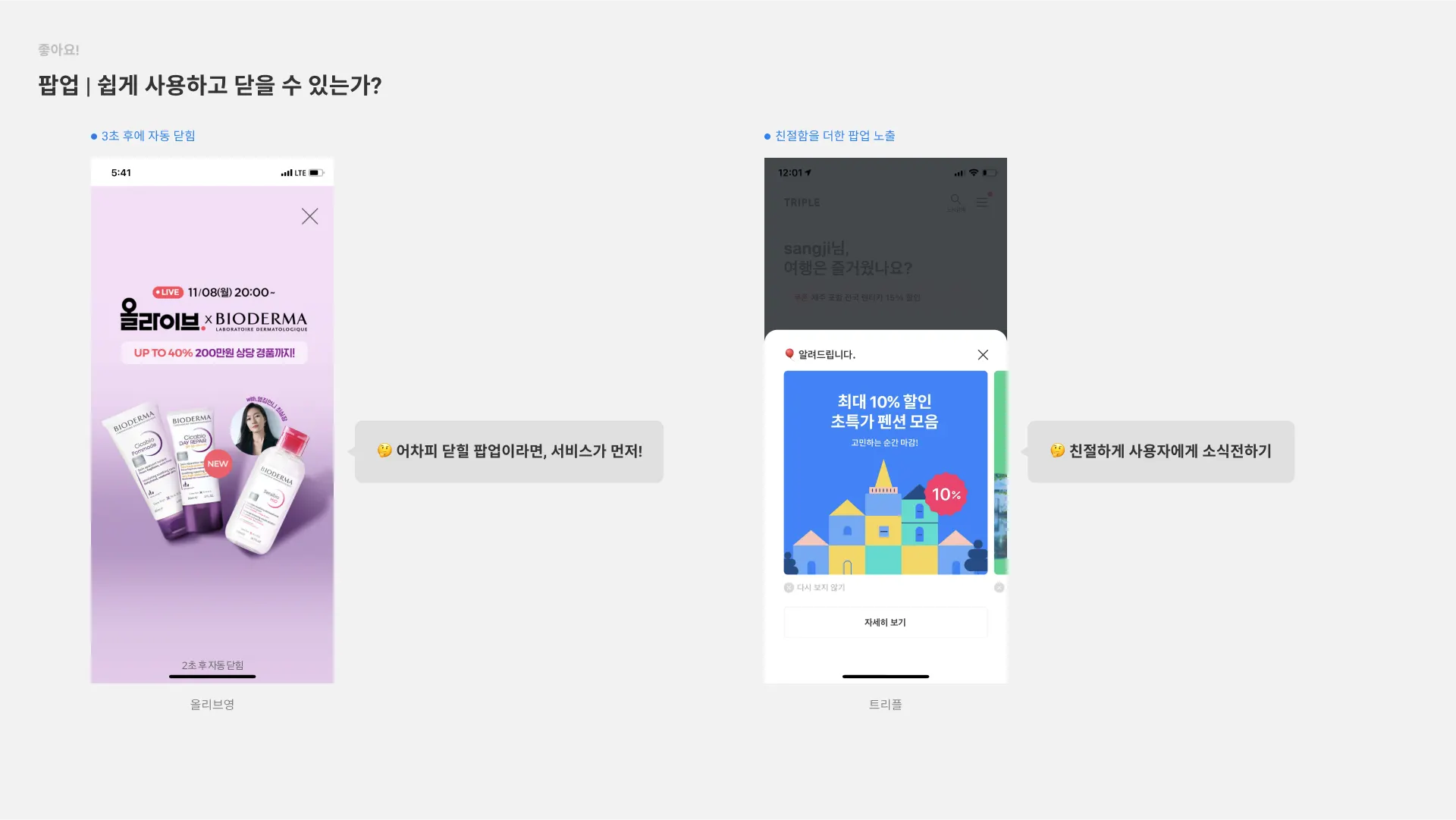
→ 사례로 살펴보기 | 좋았던 팝업 사례
•
3초 뒤 자동으로 닫히는 팝업 사례 : 올리브영
: 어차피 닫힐 팝업이라면, 서비스가 먼저 닫아주니 사용자로서 오히려 배려 받는 듯한 느낌을 받았다.
•
친절하게 알려주는 팝업 사례 : 트리플
: 같은 팝업이라도, '알려드립니다'라는 상단 멘트 하나로 친절한 느낌을 준다.
•
텍스트
◦
고민 포인트 : 쉽게 키우고 줄일 수 있으며, 이에 맞게 반응하는가?
참고 내용
•
색상
◦
고민 포인트 : 색상 대비가 명확한가? / 링크 삽입시 구분이 명확한가?
참고 내용
•
헤딩(Headings)
◦
고민 포인트 : 페이지의 구조를 이해할 수 있는가? 빠르게 탐색할 수 있는가?
참고 내용
▪
Breadcrumbs(빵부스러기)
: 사이트나 웹앱에서 유저의 위치를 보여주는 보조 탐색 시스템
•
브래드크럼 종류 : 위치 / 히스토리 / 필터...
•
주의사항
◦
항목이 4개이상인 경우 브래드크럼 축소하기. (이때 첫 번째 아이템에 가까운 쪽에 메뉴 줄임을 표시)
◦
이름이 길경우에도 줄임표 사용 권장
사례추가 : 모바일에서는 찾기 어려웠다. 웹에서 찾아보자.
→ 사례로 살펴보기 | Breadcrumbs(빵부스러기)
•
브래드크럼 웹 사례 : 애플스토어 / 쿠팡 / 네이버쇼핑
•
브래드크럼 앱 사례 : 29CM
: 브래드크럼은 웹의 굵직한 서비스에서 쉽게 찾을 수 있었지만, 모바일에서는 찾기가 어려웠다. 모바일에서도 사용자로서 위치가 궁금한 순간들이 있었는데, 왜 보여주지 않을까 궁금했다.
•
숨겨진 콘텐츠 → 이게 뭐지? '-'? / 뭘 명명한 건지 잘 모르겠다ㅠ
◦
고민 포인트 : -
참고 내용
•
타임아웃 → 이게 뭐지? '-'? / 뭘 명명한 건지 잘 모르겠다ㅠ
◦
5가지 기준으로 정리
1.
현재 유저 위치 | 사용자가 어디에 있는지 쉽게 확인할 수 있도록 하기
2.
텍스트 | 기본 사이즈 텍스트 외 2배 크기로 볼 수 있는 환경 제공하기
3.
컬러 | 유사 컬러가 아니라, 대조가 확실한 컬러 활용하기
4.
버튼 | 실수로 누르지 않도록, 명확하고 큰 버튼 제공하기
5.
검색어 | 올바른 검색어 제안하기
참고 내용
WCAG21의 4가지 정리
1.
Perceivable (인식의 용이성)
2.
Operable (운용의 용이성)
3.
Understandable (이해의 용이성)
4.
Robust (견고성)
다크모드
•
왜 다크모드를 지원해야 하지?
→ 눈의 피로를 덜어주고 집중도를 높여 줄 수 있는 방법 중 다크모드가 효율적인 방법
참고 내용 (왜 다크모드를 사용해야 하는지)
참고 내용2 (다크모드 무엇을 고려해야 하는지)
참고 내용2-1 (다크모드 무엇을 고려해야 하는지)
어떻게 적용해 볼까?
프로젝트의 다음 계획으로 마케팅/다크모드 를 기획하고 있다.
이번 다크모드는 접근성을 주의하여 제작하고, 이후 만들었던 라이트모드에서 놓친 접근성 개선도 진행해야 겠다!
재밌겠다-!!
참고자료
플랫폼별 접근성 가이드라인
•
•
접근성을 강화하기 위한 컬러 정보 확인이 가능한 : Clrs → 다크모드 만들때 참고해야지!