주제 선택 이유
주제 선택 이유
어차피 사용자가 정보를 꼼꼼히 안 읽는다면, 잔상이라도 남기고 싶은 마음에 선택함
 나의 생각/관점
나의 생각/관점
Scannability 목적의 디자인 개선이
•
서비스 관점으로 사용자에게 핵심가치를 최대한 전달하는 방법이 되기도 하지만,
•
고객 관점으로는 정보인지 과정 중 쉬운 이해로 신뢰를 쌓을 수 있다니…
새로운 시각이었다. 단순함 그리고 확실하게 핵심만 전달하는 게 정말 중요했구나를 몸소 깨닫게 된 만큼 더 반성하며 흡수하게 됨.
ㄴ 반성하게 된 계기는 친절하려다가 복잡함으로 귀결되는 디자인 시안을 뽑았던 지난 몇 달간의 경험과
‘정보를 정확하게 전달하는 게 친절한 서비스 아닐까요?’라는 나의 디자인 이유(해명)에 ‘복잡해요. 단순함이 친절함일 수 있어요. 더 빼봐요.’라는 피드백을 듣곤 했던 일련의 경험들이 쌓여서, Scannability을 더 주의깊게 되새기게 했다.
ㄴ 다짐 : 더 단순하게 만들어야지! 사용자랑 신뢰 차곡차곡 쌓아야지-!
 핵심 한 줄 정리
핵심 한 줄 정리
Scannability 로 단기방문 사용자를 장기 지속 사용자로 전환할 수 있음
 내용 정리
내용 정리
(Marketing expert David Zheng의 연구에 따르면)
•
사용자의 60%는 웹사이트 방문을 포기하거나 15초 이내로 떠남
•
실제로 사용자는 모든 정보를 읽지않고, 스캔 후 더 읽을지 결정함
ㄴ이러한 특징을 잘 활용하면, 단기방문사용자도 장기고객으로 전환할 수 있음
ㄴ 그 방법이 → Scannability
What Is Scannability?
NNG(the Nielsen Norman Group)보고에 따르면 사용자들은 웹사이트를 읽지 않는다고 함
•
처음 방문한 사용자의 16%만 단어를 하나하나 읽을 가능성이 있고,
•
나머지 84%는 후킹요소들을 빠르게 스캔하고 깊게 읽어볼지 결정함
ㄴ 후킹요소 : 제목, 문장, 이미지, 애니메이션
“Scannability | 스캔가능성”은 → 스캔하기 쉽도록 콘텐츠를 배치하는 접근 방식
•
The Benefits of a Scannable Interface | 이점
스캔가능성을 위해선, 사용자 관점으로 다음 질문에 답하며, 관찰해야 함
ㄴ 1. 페이지 내용이 읽는 사람 관점에서 기대에 부합하는지?
ㄴ 2. 페이지의 메인 메시지가 짧은 시간에 이해하기 쉬운지?
•
NNG에 따르면, 스캔가능성에 최적화된 페이지의 효율성은 →
다음과 같이 높아짐 ㄱ
•
사용자의 작업완료 시간이 더 빨라짐
•
사용자가 콘텐츠가 자신에게 적합한지의 여부를 쉽게 정의할 수 있음
•
사용자는 기억오류를 낮출 수 있음
•
사용자가 페이지 구조를 더 잘 이해할 수 있음
•
콘텐츠 품질과 신뢰에 대해 더 나은 평가를 내릴 수 있음
•
이탈률이 감소함
•
재방문율이 높아짐
•
검색엔진최적화 SEO 개선이 가능함
좋은 사례
Airbnb 랜딩페이지
•
The Power of User Habits in Scanning Patterns | 사용자 행동
ㄴ 사람들의 시선 추적 패턴을 활용하여,
→ 우선순위 지정, 배치, 시각계층 구조를 설정하는데 효과를 만들 수 있음
사용자 인터페이스 스캔의 7가지 패턴 (by. NNG)
사용자가 가장 많이 보는 시선추적흐름 (by. NNG)
•
F Pattern: 가장 일반적인 패턴으로, 눈은 읽을 때와 같이 수평으로 움직이고 → 그다음 아래 내용으로 이동함.
•
Z Pattern: 정보가 균일하게 표시되고, 시각적 계층이 약한 웹페이지에서 주로 보임
•
Layer Cake Pattern: 사용자가 제목-부제목을 스캔할 때, 해당 패턴에 따라 페이지에서 원하는 정보를 찾을 수 있는 위치를 빠르게 판단함
•
Spotted Pattern: 광고소재 제작시 참고하는 패턴. 큰 텍스트 덩어리를 건너 뛰고 → 시각적 구성요소(모양/비율 변칙)를 스캔하여 특정 정보를 찾음
•
Marking Pattern: 스크롤하는 동안 한 곳에 시선을 고정하는 것. → 모바일 UX에서 매우 일반적인 패턴
•
Bypassing Pattern: 목록의 여러 줄의 텍스트가 모두 같은 단어로 시작하는 경우 → 사용자는 의도적으로 줄의 첫 단어를 건너 뜀
•
Commitment Pattern: 보기 드문 패턴 → 사용자가 콘텐츠에 매우 관심있고, 모든 콘텐츠를 소비하려는 동기가 있을 때만 발생함
•
Delivering Value Through User Research and Scanning Patterns | 사용자 조사 및 패턴을 활용한 가치 제공
사용자 조사는 사용자 중심 디자인 과 UI디자인의 모범을 만들기위한 초석임
인터페이스의 가독성을 향상시키기위해 디자이너는 사용자를 필수로 이해해야만 함
UI패턴을 최종 사용자의 관점에서 디자인하면 자연스럽고 직관적인 경험이 만들어짐
어떻게 해야 하는데!! →
ㄴ 핵심 고객을 정의하고 → 시선 추적 패턴을 사용하여 → 레이아웃을 디자인함
•
사례1. Instacart
◦
핵심 고객 : 노인/시각장애가 있는 사용자
◦
UI디자인 : 주요 CTA를 명확하게 강조 + 고대비 그리드에 나열함
◦
시선 추적 패턴 : Spotted Pattern 활용
•
사례2. Yelp
◦
핵심 고객 : 최고의 레스토랑, 쇼핑, 유흥, 음식 등을 검색하는 사용자
◦
UI 디자인 : 등급, 이미지 및 주소와 같은 특정 요소를 강조하여 쉽게 스캔할 수 있는 방식
◦
시선 추적 패턴 : F 패턴
ㄴ 자신의 개인적인 기준과 철저한 조사를 기반으로 리뷰를 평가할 가능성이 높으므로
◦
시선 추적 패턴 : Marking Pattern
ㄴ 사용자가 모바일 기기를 자주 사용하므로
디지털 제품의 스캔 가능성을 개선할 때에는, 제품을 볼 장치 유형을 정의하는 것
→ Airbnb는 "탐색" 및 "저장된 검색"과 같이 가장 일반적으로 사용되는 UI 요소를 스크롤 및 스캔하는 동안 쉽게 액세스할 수 있는 위치에 전략적으로 배치함
•
사례3. Airbnb
Airbnb
◦
UI 디자인 : 크고 넓은 아파트 이미지를 강조하기 위해 깨끗하고 직관적인 인터페이스
의도적으로 화면당 표지 이미지 수를 2개로 제한함
ㄴ사용자가 적절하게 시간을 할애하고 목록이 눈에 띄는지 여부를 확인할 수 있음
UI Design Best Practices for Better Scannability
•
Create a Proper Visual Hierarchy | 시각계층구조
관련 요소
•
Size
•
Color
•
Contrast
•
Proximity | 근접성
•
Alignment
•
Negative Space (?)
•
Repetition | 반복
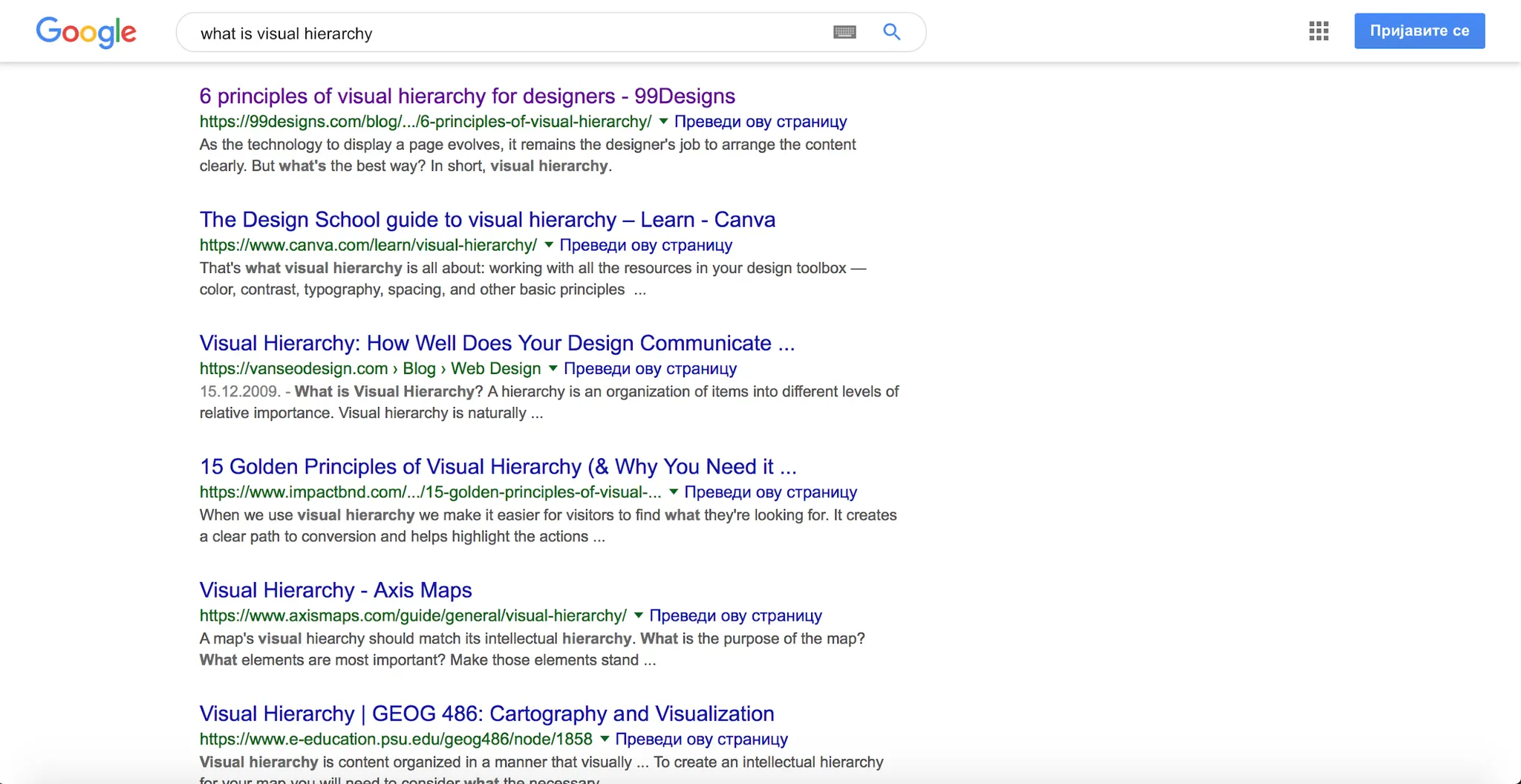
예시 | 구글 검색화면
•
제목을 가장 먼저 읽게 된 이유는? →
ㄴ 시각적 계층 요소를 사용하여 가독성을 높임
ㄴ 헤드라인은 색상, 크기 대비로 강조함
ㄴ 각 헤드라인을 둘러싸고 있는 negative space은 사용자가 가장 먼저 스캔하게 됨
•
사용자가 제목(먼저 인지해야 하는 정보)을 빠르게 찾게되면 → 서비스에 대한 신뢰가 쌓임
ㄴ 색상, 크기 대비, 네거티브 공간이외에도 반복 및 정렬을 통해서 쉬운 인지를 도울 수 있음
많은 텍스트를 제공하지만, 스캔가능성을 높이는 방법
•
Leverage Negative Space | 네거티브 공간 활용하기
호흡 공간만들기 = 여백만들기
•
Use Subheadings to Summarize Content | 소제목을 사용하여 콘텐츠 요약
사람들은 많은 양에 텍스트에 부정적인 반응을 보임
ㄴ 관심사가 아니라면, 더더욱
•
긴 텍스트를 읽기 수월하게 만드는 방법 : 소제목 추가하기
ㄴ 소제목을 작성할 때 요점을 유지하는 것이 중요함
ㄴ 콘텐츠가 제공하는 핵심 메시지를 전달하기만 하면 됨
•
Create Bulleted and Numbered Lists | 글머리 기호 및 번호 매기기 목록 만들기
사람의 뇌는 그룹화하려는 패턴을 보임
ㄴ 따라서 사용자는 텍스트위주 보다, 글머리 기호 또는 번호 매기기 목록을 더 잘 이해할 수 있음
•
Visualize the Content | 콘텐츠 시각화
HOW?→
•
텍스트 + 이미지/그래픽 사용으로 스캔가능성을 높일 수 있음
•
시각계층구조 개선
* 단, 그래픽이 모든 콘텐츠의 시각화는 아님 → 디자이너가 콘텐츠를 완벽하게 이해하고 → 그래픽화할 수 있어야 함
Apple
•
Set Appropriate Emphasis on the CTAs | CTA에 대한 적절한 강조 설정
대부분의 디지털 경험은 사용자의 특정행동을 유도하는 것이 목표인데,
ㄴ CTA BTN이 그 역할을 하고 있음
•
구체적으로 어떻게? →
ㄴ CTA를 콘텐츠와 가까이 배치
◦
왜? →
ㄴ 사용자가 직관적으로 이해할 수 있도록
▪
좋은 CTA 평가방법 →
CTA의 비율, 색상 및 위치가 적절한지 여부를 테스트하는 효과적인 방법은
→ 최종 디자인을 일시적으로 회색조로 변환하는 것
→ CTA가 눈에 띄게 보이고 강조되어 있으면 스티키 UI가 잘 된 것
Uber
The Importance of Scannability | 중요한 이유
•
스캔 가능한 콘텐츠를 만들어 단기 방문자가 오래 지속되는 사용자가 될 수 있음
•
스캔 가능한 콘텐츠는 최종 사용자에게 자신의 시간이 소중하다는 것을 보여주고 → 레이아웃 디자인을 간단히 살펴봄으로써 핵심 메시지를 이해할 수 있는 기회를 제공함.
ㄴ 사용자와 관계를 맺고 싶다면?
→ 그들의 시간을 소중하게 생각하고, 가치있게 만들어 줄 것
단어 | 뜻 | 예문 |
proportion anomalies | 비율 변칙 | |
anomaly | 변칙, 이례 | the many anomalies
in the tax system |
coined | 만든 | The term ‘cardboard city’ was coined
to describe communities of homeless people living in cardboard boxes. |
arguably | 틀림없이 | |
Visual Hierarchy | 시각 계층 | |
Proximity | 근접성 | |
Leverage | 영향력 |