* 글의 쉬운 이해를 돕기 위해, 의역 방식으로 재가공(가감)하여 번역했습니다.
1. 주제 선택 이유
현재 고령 사용자를 고려하여 서비스를 만들고 있다. 타깃에 도움이 되는 UIUX를 배울 수 있을 것 같아서 선택했다.
2. 핵심 정리
•
고령 사용자를 포용하기 위해 필요한 것
<단순한 탐색/카피/접근성을 높이는 기능과 조사/프로세스에 대해 알려주는 것>
•
그리고 특별한 점 한 가지, 고령의 사용자는 서비스 이용 시 돕고 있는 가족 구성원이 있을 수 있다는 것!
3. 내용 정리
단순한 탐색
디자이너는 타겟에 관계없이 단순함을 위해 노력해야 하지만, 고령 사용자를 위한 디자인에서는 더욱 중요합니다. 고령의 사용자는 탐색하기 어려운 사이트는 이용하길 포기합니다. (서비스, Tamara의 레슨런)
HOW | 그럼 어떻게 제공하지?→
(고령)사용자의 탐색을 단순하게 하는 방법은 클릭 가능한 글자와 그렇지 않은 글자를 2배로 명확하게 만드는 것입니다.
•
예시 이미지→
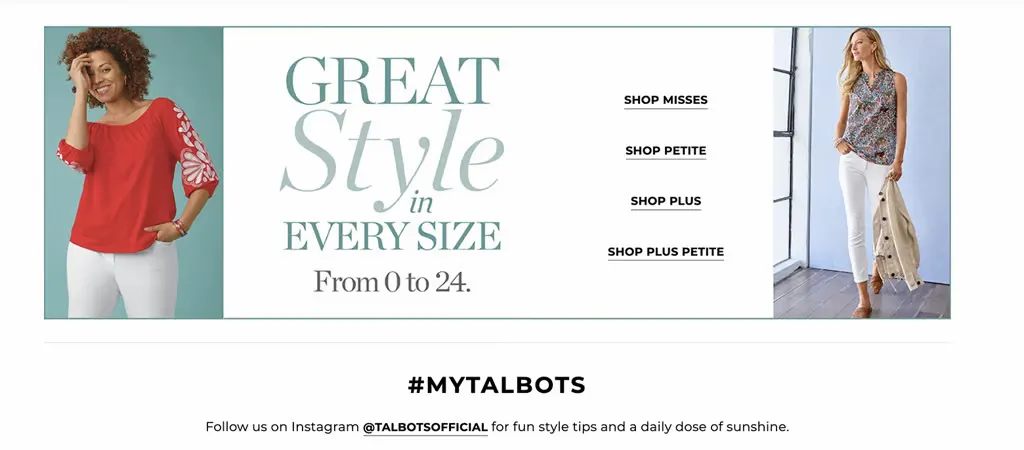
1946년생~1964년생 사이에서 인기 있는 의류 브랜드, Talbots 도 클릭 가능한 텍스트를 명확하게 보여주고 있다.
작업을 완료하기 위한 버튼을 랜딩페이지 전면 중앙에 배치하는 것도 중요합니다.
고령사용자는 완료 버튼을 누르는 걸 주저하는 경향이 있습니다.
그리고 좁고 깊은 UX경험은 특히나 고령 사용자가 부담을 느낍니다. (예상 원인 : 이전 진행 상황에 대한 맥락을 기억해야 한다는 부담감)
단계적으로 UX를 진행해야 한다면, 1단계-2단계-3단계의 진행상황을 분명하게 보여줘야 합니다. (이는 고령사용자 뿐만아니라 많은 사용자들이 필요로 함)
•
예시 이미지→
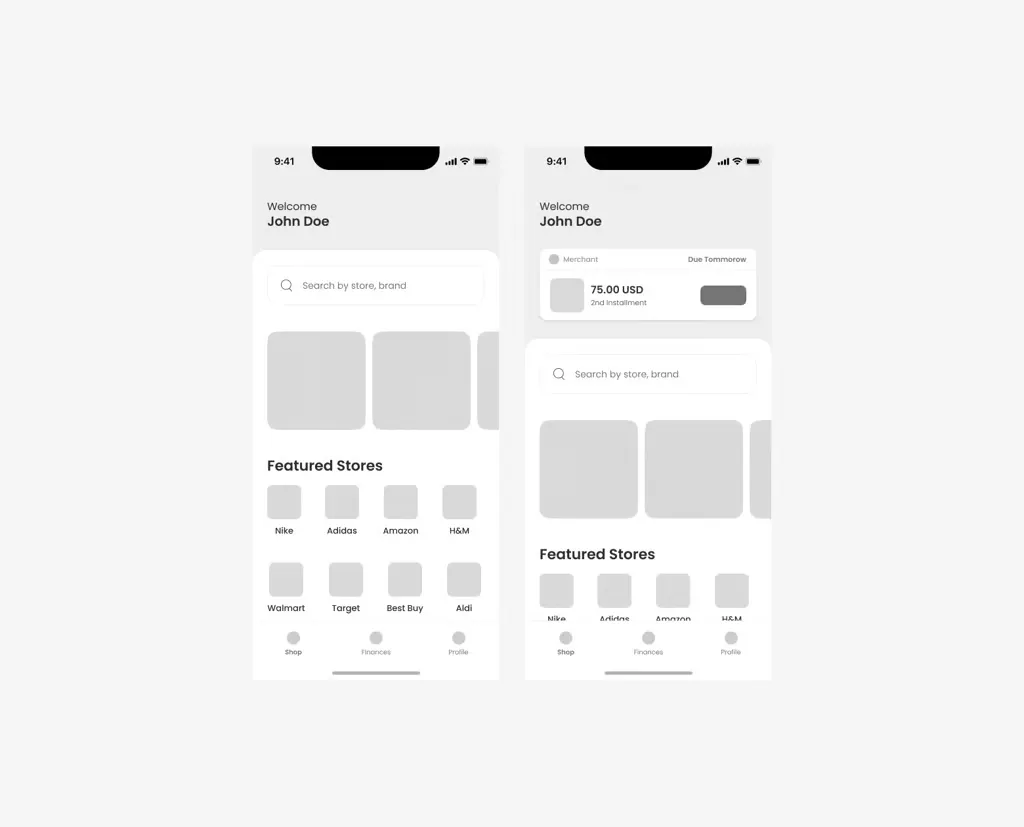
Tamara의 경우, 서비스의 기능을 ‘더보기’버튼에 숨겨놓지 않고 모두 보여주는 방식을 취한다.
단순한 카피작성과 고정관념 피하기
(*고정관념: 노인은 보살펴야 하는 존재라는 생각 및 소외된 세대라는 차별적인 생각)
이커머스에서 카피는 전환을 목표로 합니다. 단순한 카피와 마케팅 전문 용어는 최소화함으로써 사용자가 필요로 하는 것에대해 이야기하고 판매를 위한 퍼널을 단계적으로 이끌어낼 수 있습니다. 사용자는 이과정에서 개인정보를 제공하는 것에 대한 두려움도 갖고 있는데…
그래서 우리는 UI에 사용되는 언어도 중요하게 생각해야 합니다.
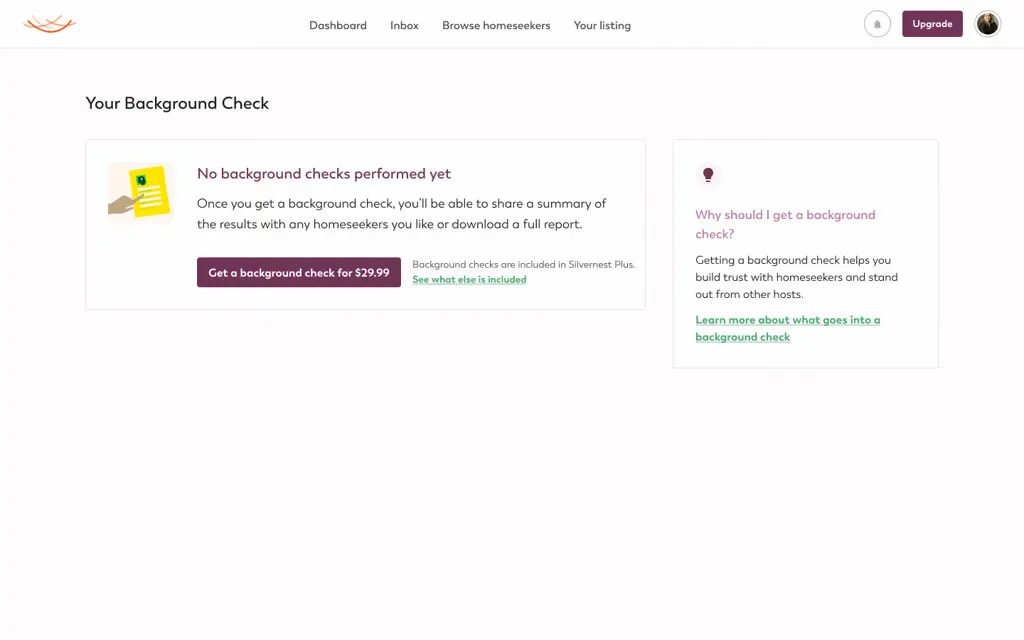
Silvernest, 개인 정보를 꺼려하는 사용자를 위해, 정보를 받는 배경을 상세히 설명함
우리는 고령 고객에게 ‘보살핌을 받는’느낌의 표현은 피해야 합니다. 이때, 고령 사용자는 ‘무력감과 소외감’을 느끼기 때문입니다.
줌/필터 정보구조 고려하기
줌/필터는 정보에 개요를 제공한 다음 사용자가 관련없는 항목을 필터링함으로써 원하는 바에 도달하게 합니다. 이 방법은 사용자에게 복잡한 입력을 받되, 사용자를 안내하기에는 효과적인 방법입니다. 이때 필터를 활용하여 점진적으로 정보를 제공할 수 있습니다.
사용자에게 이전과 다음의 상황을 보여주기
•
이전 →
사용자에게 이전으로 돌아갈 수 있도록 하는 것은 중요합니다. Pernice처럼 방문했던 링크는 색상을 변경하거나 선택된 메뉴를 표시함으로써 인식을 높일 수 있습니다. 또한 사용자가 현재 어디에 있는지 탐색경로를 제공하는 것 또한 중요합니다.
이제는 잘 사용하지 않지만, “breadcrumbs | 사이트 이동 경로”를 제공하는 방식이 고령사용자에게는 유용한 UX입니다.
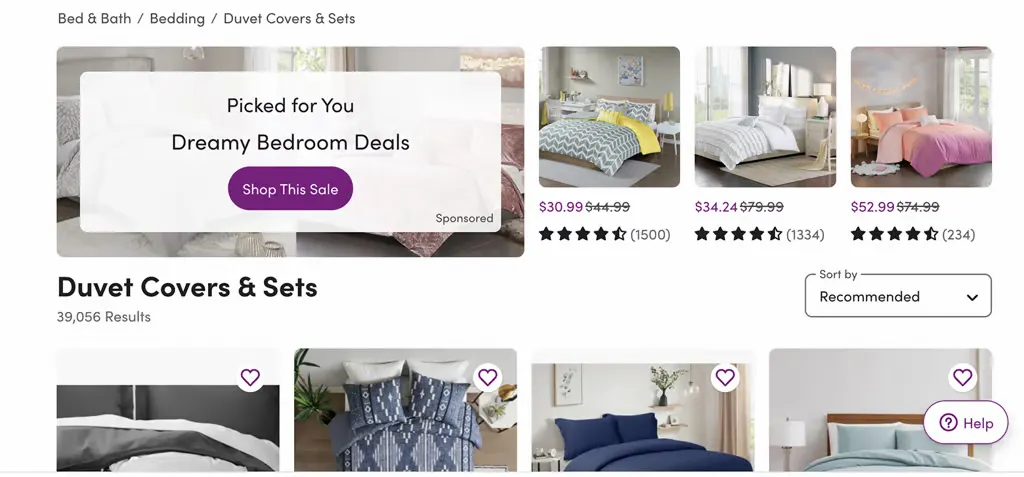
Wayfair, 탐색경로를 제공하고 있음
•
다음 →
그리고 사용자에게 ‘이 링크를 누르면 어디로 이동하겠군!’에 대한 경험도 오해없이 전달해야 합니다.
WHY | 해당 경험이 좌절될 때 사용자는 자심감을 잃고, 다시 사이트에 방문하지 않게 되기 때문에
사용자가 장바구니에 항목을 추가하면, 바로 확인할 수 있게 하는 것도 필수입니다.
WHY | 버튼을 누르거나, 행동을 취했는데 서비스로부터 피드백을 받지 못하면 ‘완료’되었다는 느낌을 주지 못하기 때문에…
◦
고령의 사용자에게는 특히 ‘완료되었다’는 경험을 주는 것이 서비스와의 신뢰감을 형성하고, 재방문을 유도할 수 있습니다.
돕거나 함께하는 누군가 있다는 걸 기억하기
고령사용자들에게는 그들을 돕고 있는 누군가가 있다는 것을 기억해야 합니다.
그래서 가족 구성원이 그들의 계정을 접근가능하게 하는 것이 매우 중요합니다.
고령사용자가 서비스의 주 이용자일 수 있지만, 실제로는 가족 구성원 누군가가 대신 이용하고 있는 거죠.
HOW | 어떻게 다른 가족 구성원이 볼 수 있게 하지? →
고령사용자의 개인 정보 보호는 지키되, 가족구성원에게 어디까지 액세스 권한을 줄 수 있을까에 대해 고민해 봐야 합니다.
•
단, 모든 정보를 열어두는 것이 정답은 아닙니다.
신뢰쌓기
사기에 취약한 고령 사용자에게 안전과 신뢰를 주는 대화 방식이 필요합니다.
•
만약 보험을 판매한다면, 제품 전반에서 보안에 대한 안내를 해야 합니다.
•
‘도움’ 영역을 만드는 것도 신뢰를 쌓는 또다른 방법입니다.
ㄴ 많은 제작자들이 도움 영역에 대해 중요하게 생각하지 않는데, 도움 영역이야 말로 사용자가 제품을 재사용하게 하는 접점있니다.
고령 사용자를 포함하여 연구하고 테스트하기
접근성을 높이기 위해서는 리서치와 테스트 과정에 모든 연령을 포함하는 것입니다. 만약 6명과 연구를 진행한다면, 그중 한 명은 80세여야 합니다.
그리고 바로 디자인에 들어가지 말고 고객의 요구사항은 무엇인지, 어떤 페르소나를 대상으로 하는지 이해하고 진행하는 게 필요합니다.
고령 사용자를 구분하여 새롭게 만들라는 게 아니라, 모두가 쉽게 사용할 수 있게 만드는 게 핵심입니다.
예를 들어, 휠체어를 사용하는 사용자를 위해 만든 디자인이 유모차를 끄는 누군가, 쇼핑카트를 끄는 누군가, 스케이트보드를 타는 아이가 이용하게 된 것처럼요. 소수를 위해 만든 편리함이 모든 사람의 삶을 더 좋게 만들 수 있습니다.
4. 나의 생각/관점
4565타깃의 서비스를 담당하면서 단순히 글자를 크게 하는게 사용성을 개선하는 것인가? 라는 의문이 있었다. 이거 말고 더 확실한 특징이 궁금했는데, 이 아티클을 읽으면서 깨달았다. 그동안 대수롭지 않게 넘겼던 것들이 해당 타깃의 특징이라는 것이다.
1.
서비스 이용시, 돕고 있는 누군가가 있을 수 있다는 것!
실제로 우리 서비스에서도 시터 회원의 경우, 서비스 이용을 도와주는 누군가가 있는 경우가 많이 있었다. 지금까지는 특별하게 생각하지 않았는데, ‘아 이게 정말 해당 타깃의 특징이구나’가 확실하게 와닿았다.
HOW | 그럼 어떻게 적용해 볼 수 있을까? →
아직 모르겠다. 우선, 이 특징을 기억하고, 나중에 적용할 수 있는 지점이 생기면 고려해 봐야겠다.
2.
도움말 영역이 중요할 수 있다는 것!
이 부분은 읽고 반성했다.
시터향 랜딩페이지를 만들 때, ‘도움말까지 내려와서 보겠어?’라고 생각한 적도 있고, 정말 중요한 것만 남기고 빼고 싶어서 항목을 줄일 수 있는지 운영 담당자분께 여쭤보기도 했다. 그때 운영담당자 분이 “읽어요. 심지어 여기 있어도 문의도 많이 들어와요. 시터회원은 정말 자세하게 알려드려야 해요. 최대한 많이 담아주세요.”라고 했던 게 생각났다.
HOW | 그럼 어떻게 적용해 볼 수 있을까? →
다음에 또 비슷한 작업요청이 생기면, 도움말에 친절함을 더하여 구성해 봐야겠다. “헬프데스크”처럼 보일 수 있도록.
3.
카피 : 고정관념을 피해야 한다는 것!
이건 앞으로 혹여나 실수하지 않도록, 기억해야 한다고 생각하면서 밑줄 쳤다. 나의 디자인이 누군가에게 상처가 되지 않도록 유념하자!
단어 | 뜻 | 예문 |
burden | 부담 | |
Stereotypes | 고정관념 | |
eschewing | 회피 | |
jargon | 특수용어 | |
patronizing | 보살피는, 후원하는, 드러내어 선심을 쓰는 | |
irrelevancies | 부적절한 | |
scam | 사기/속이다 | |
vulnerable | ~에 취약한 | |
strollers | 유모차 |